Linked: How to Turn On Creator Mode on Mobile
.article-native-ad { border-bottom: 1px solid #ddd; margin: 0 45px; padding-bottom: 20px; margin-bottom: 20px; } .article-native-ad svg { color: #ddd; font-size: 34px; margin-top: 10px; } .article-native-ad p { line-height:1.5; padding:0!important; padding-left: 10px!important; } .article-native-ad strong { font-weight:500; color:rgb(46,179,178); }
Introducing the Adweek Podcast Network. Access infinite inspiration in your pocket on everything from career advice and creativity to metaverse marketing and more. Browse all podcasts.
LinkedIn features a “Creator Mode” designed for professionals who want to grow a following by sharing content on the professional social network. When a user turns on “Creator Mode” on their LinkedIn profile, they’ll receive access to exclusive features, such as the ability to add hashtags below their headline that will tell other users more about them.
Our guide will show you how to turn on Creator Mode while using the LinkedIn mobile application.
Note: These screenshots were captured in the LinkedIn app on iOS.
Step 1: Tap your profile picture in the top-left corner of the screen.

Step 2: Tap your profile picture on LinkedIn’s side menu to go to your profile. Note: You can also tap “View profile” under your name on this menu to go to your profile.

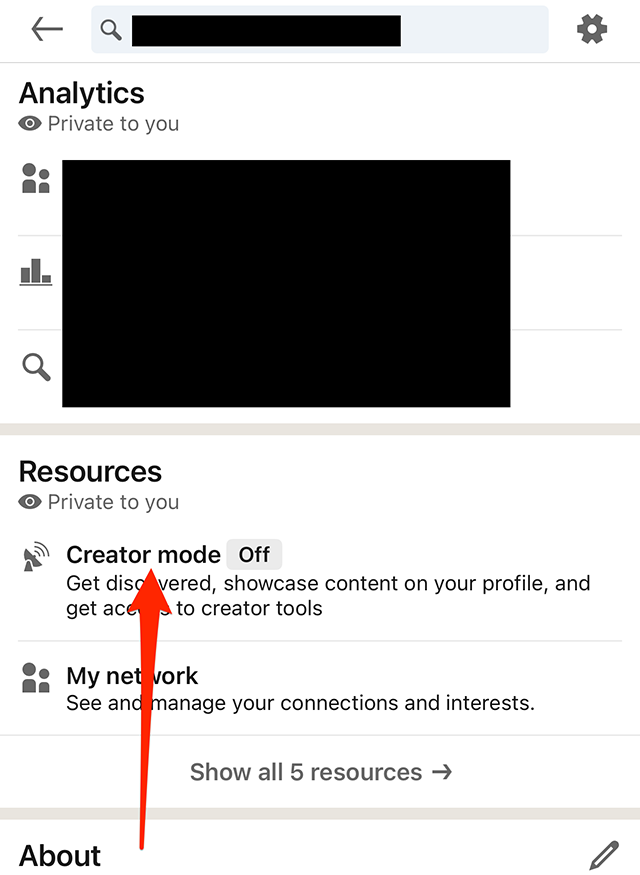
Step 3: Scroll down to the “Resources” section and tap “Creator mode.”

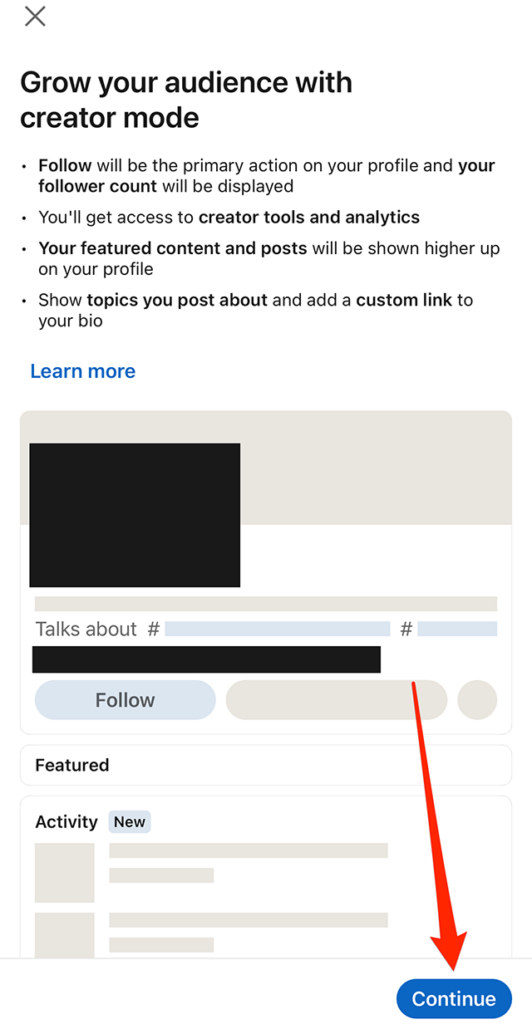
Step 4: LinkedIn will give you information about Creator Mode. Tap “Continue” in the bottom-right corner of the screen to continue.

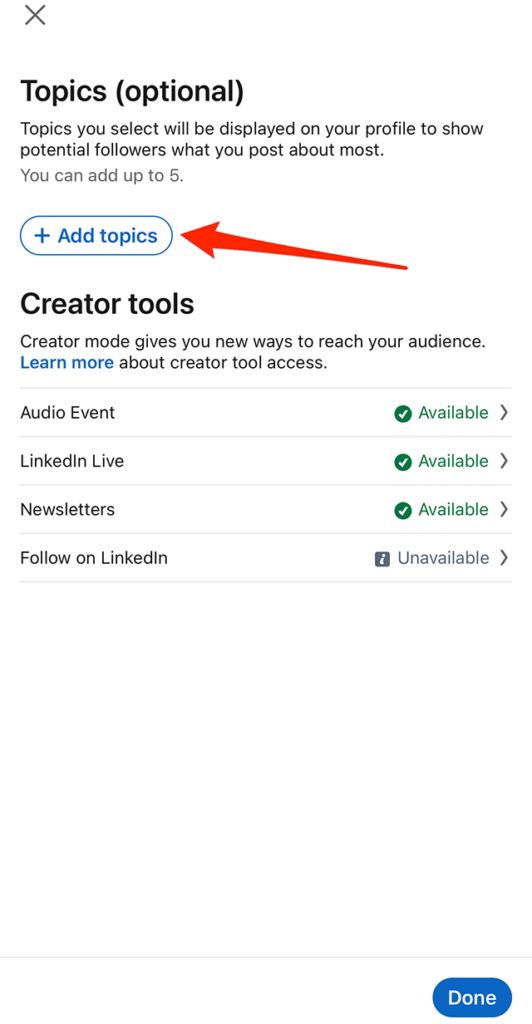
Step 5: Tap the “Add topics” button if you want to add hashtags to your profile related to the topics you focus on. You can also skip this step for now and add topics to your profile later, if you’d prefer.

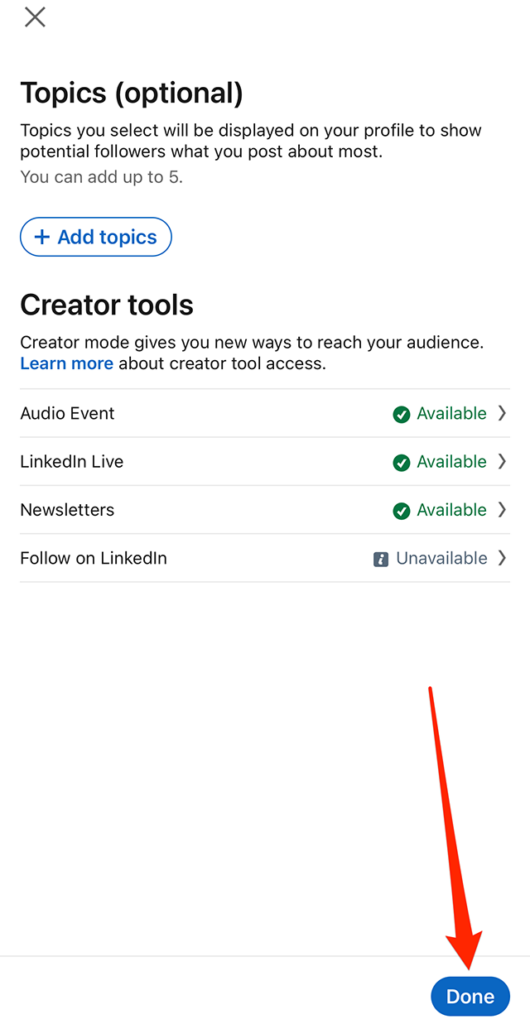
Step 6: When you’re done selecting topics (or if you want to skip that step for now), tap the “Done” button in the bottom-right corner of the screen.

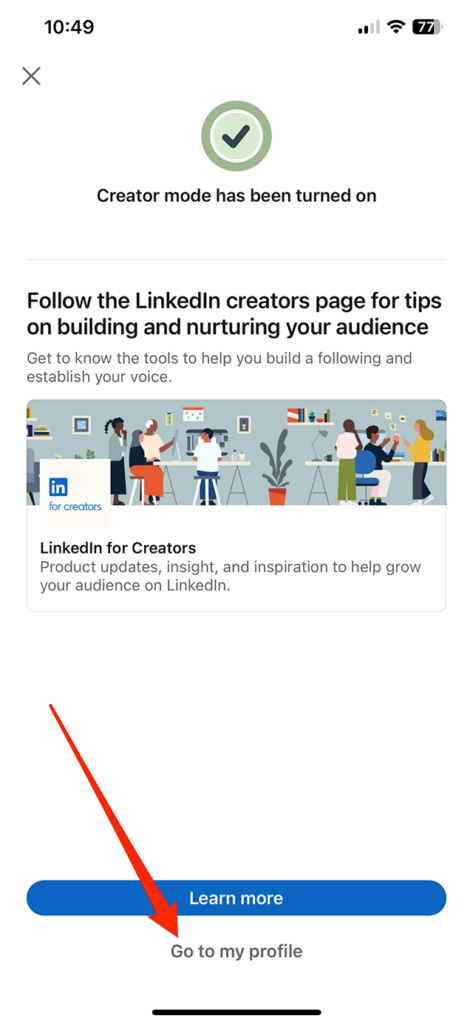
Step 7: Once you turn on Creator Mode, you’ll be encouraged to follow the “LinkedIn for Creators” page. Tap the “Learn more” button at the bottom of the screen if you’d like to instantly jump to this page, or tap “Go to my profile” to finish this process.

https://www.adweek.com/programmatic/linked-how-to-turn-on-creator-mode-on-mobile/