My Favorite Typefaces of 2020
January 12, 2021
What a year! Twenty-twenty was certainly a memorable eighteen months. Thank goodness it’s behind us. It was also a tough year for small business, including many independent type foundries and type designers. I know that some have been hit especially hard by both financial and health concerns. It’s my hope that 2021 will be kinder, fairer, and altogether less … eventful.
Contents:
Signifier, Antica, Trico Script, LiebeHeide, Etna, Loggia, Collection, The Q Project, Sentinel Ornaments, Carta Nueva
It’s hard to believe that a decade has passed since I published one of these annual Favorite Fonts lists. A lot has happened in the interim: I now have less hair, more grey hairs, sometimes complain about my back, and now live in another country! Anyway, that’s quite enough about me. Here are, then, in no particular order, my favorite typefaces of 2020:
Signifier
Early Modern Digital
Klim Type
Way back in December 2007, just a few months after launching ILT, I interviewed Kris Sowersby and said that we’d be hearing a lot more about him. Kris had not long released his first typeface, Feijoa. Since then, he’s designed a host of retail and custom typefaces, held exhibitions and unsurprisingly won enough awards to fill a couple of shelves. In Signifier, his most recent typeface, Sowersby pulls off an impressive back to the future feat, bringing Early Modern metal letterforms to the twenty-first-century screen.

What began as a revival of the seventeenth-century Fell Types (named after Oxford’s John Fell), ended up as a thoroughly modern classic. Sowersby calls Signifier ‘a Brutalist response to seventeenth-century typefaces’. It would appear to be not the most obvious of marriages, but then it’s not really a marriage at all, but a reimagining of the old within a more modern way of looking at type, a more modern ethos, if you like. Just as the earliest typefaces were rationalized from pen in hand to letters cast in metal, so Signifier continues the process of rationalization — paring down, cutting back, reshaping and reimagining those early modern letterforms through latter-day lenses and modern-day digital tools.

There’s a lot to like, but the italics are my standout favorites. In Signifier the italics (extrapolated rather than interpolated for the lightest weight), share much with their roman counterparts, but are lighter of foot and altogether more energetic, contrasting with and supporting their roman relatives perfectly. If I were to pick a favorite weight and style, I wouldn’t hesitate to recommend the outstanding Thin Italic.

Unbracketed or slab serifs throughout the romans are joined by some much simplified and sliced terminals and joins. I particularly like the anti-ink-trap buttresses that weld arches to stems. I like the weight distribution throughout all styles and weights, but am, again, most fond of the almost monoline Light Italic. And as far as details are concerned, I’m a huge fan of that strikingly deep cut (a typographic Mariana Trench) at the shoulders of lowercase letters like m and n.
We shape letters from numbers and draw curves with equations. Letters are no longer things, but pictures of things transmitted by light.
The wedge or triangular head serifs (e.g. tops of ascenders in h and b; and the top of stems in i, n and m, for example) are one of the early differentiating features between fifteenth- and sixteenth-century typefaces, remaining a popular feature throughout subsequent centuries. Signifier’s T, with its bilateral serifs gracing either end of the crossbar, feels rather French Renaissance; and the P, with its open counter, is thoroughly Roman classical. The Fell Types certainly drew on historically diverse sources. Signifier goes a step further bringing many of these details into modern relief. Kris has taken some of my favorite elements of Latin letters, and produced, to my mind and taste, a modern classic, and arguably his best typeface to date. Rest assured, we’re still going to be hearing a lot more about Kris Sowersby.
Antica
Mr Whippy & the fontastics
Ale Paul
Sudtipos
* These Latins were sometimes called Antique — as in Miller & Richard’s Antique No. 8 & No. 12 — an equally useless designation.
Antica is firmly rooted in the burly so-called Latin* typefaces of the late nineteenth century — a century that sparked a typographic revolution which pretty much invented the display typeface. If Antica looks vaguely familiar, then perhaps you’re thinking of Latin Wide (1992) that ships with Microsoft Office and the Windows OS, and was based on Stephenson Blake’s (Sheffield, UK) Wide Latin of 1883. But whereas Wide Latin is rather freakish and ungainly, Antica is narrower, more taut, and entirely more refined in the details.

Those heavy triangular or wedge serifs really cement the letters to the baseline. Those letters aren’t going to fall over! The italic — and Latins were not accompanied by italics in the original nineteenth-century designs — takes its cues from the roman, with its curlicue terminals, and wedge serifs — although, in the lowercase letters, the left-facing foot serifs, disappear to accentuate left to right motion. I particularly like the lightest, almost monoline, italic. The eight italics pair beautifully with the romans, walking that fine line, as italics must do, between providing enough contrast to the roman fonts and yet retaining enough of the roman DNA to qualify as members of the same family.

Oh, and if I were opening an ice-cream store (you never know!), then I’d probably go with Antica for my logo and branding. Those soft and sumptuous Mr Whippy curlicue terminals are just delicious.


In addition to the a, my other favorite letter is the R. I’m especially fond of the shape of the open counter in the lower story of the capital R. And, of course, as it’s drawn by Ale Paul (king of alternates), there are another four R’s to choose from. See Behance for more images and potential applications for Antica.
Trico Script
Paper, scissors, font
FlehaType
I very much like this experiment in layered fonts. A while back layer fonts were pretty fashionable for a while. Although they usually require a little more work to typeset, the effects that can be achieved with them are varied and striking — and they, like Trico Script, are fun to play with. Trico Script started out with paper and scissors, with these materials heavily influencing the final forms. Perfect curves don’t come easily with scissors. But had the letterforms been cut out with another tool, say an X-Acto knife, then the results would have been quite different, and in Trico Script, half of its appeal is in its craft-like irregularity.

Layer fonts are not always the easiest to set, but with just three layers and a base font, Trico Script is pretty easy to use. In Adobe Illustrator, for example, just type your text, copy that same text onto three layers, then assign each layer one of the three styles. Then alter colors, apply filters and adjust opacity if you wish, and finally realign or restack all of the layers and you’re done. Here’s how that works: In the solid regular style, all of the component pieces are merged, so it can be used as a standalone font.

Then three layers which roughly coincide with top, middle, and bottom letter components:

And then the three layers overlaid or combined:

Playing with opacity and filters like ‘multiply’ will produce some pretty neat overprint effects. You could also animate the separate disembodied cutout components to good effect.
LiebeHeide
Authentic hands
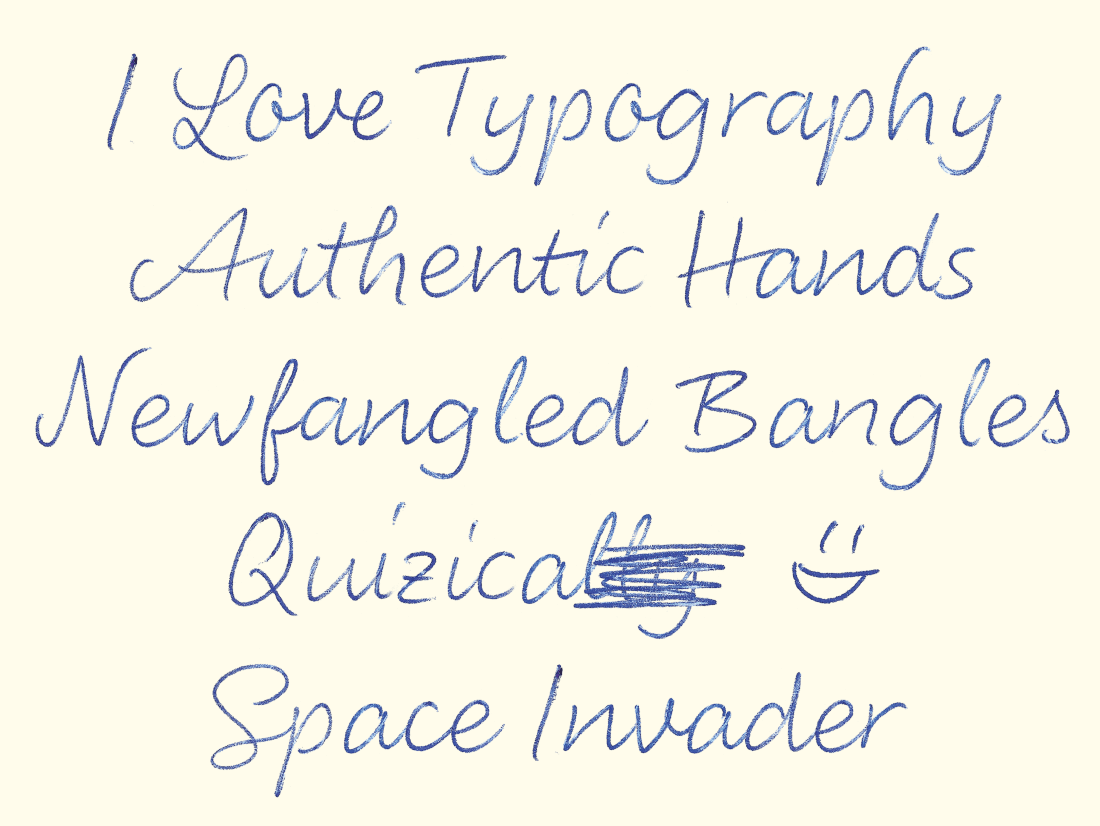
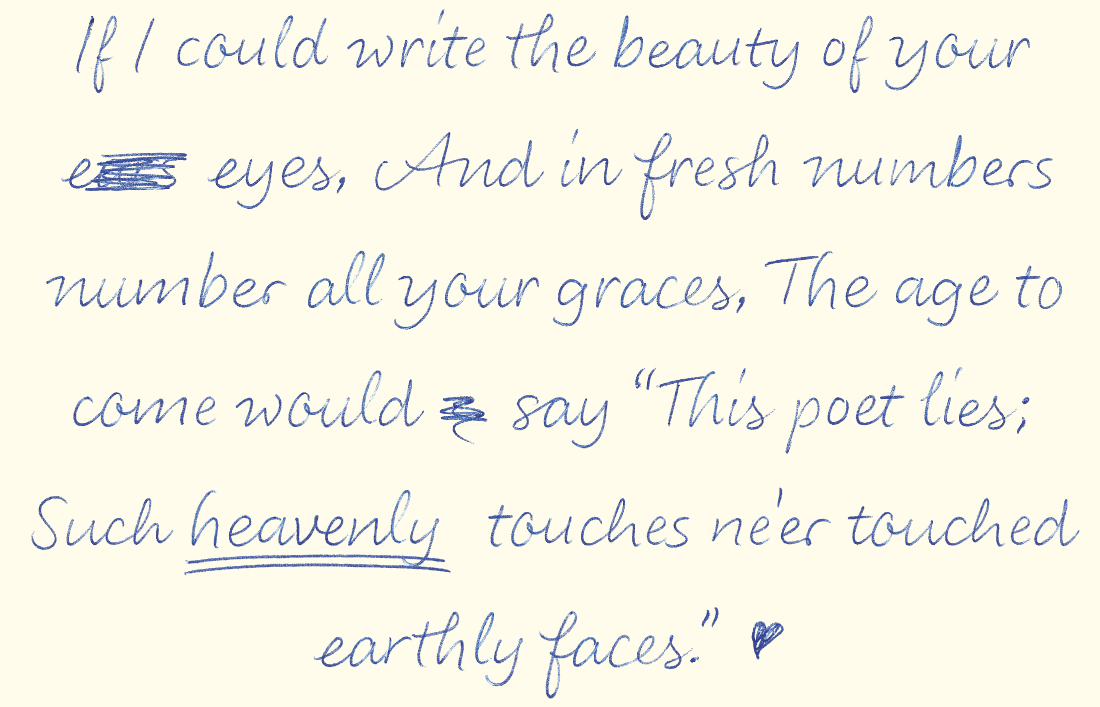
LiebeHeide
For me, handwriting fonts fall into two broad categories: 1. The stuff that resembles actual handwriting; and 2. Calligraphic and lettering work that sometimes overlaps with regular handwriting. Ulrike Rausch’s is set firmly in the first category. To my mind, it’s one of the best pure handwriting typefaces ever published.

Feeling that her regular handwriting was not a good exemplar for her handwriting typeface, Ulrike decided she needed to improve it. She bought some books, practiced lots and in time improved the look and legibility of her own handwriting. The hand she eventually chose as her model for LiebeHeide strikes a good balance between those spidery scribbles which Doctors use to write drug prescriptions and the overly neat, slow-motion — verging on the calligraphic — hands that simply wouldn’t pass as authentic everyday handwriting. Unless you’re Seb Lester, no one writes their shopping lists in Spencerian or Copperplate scripts.

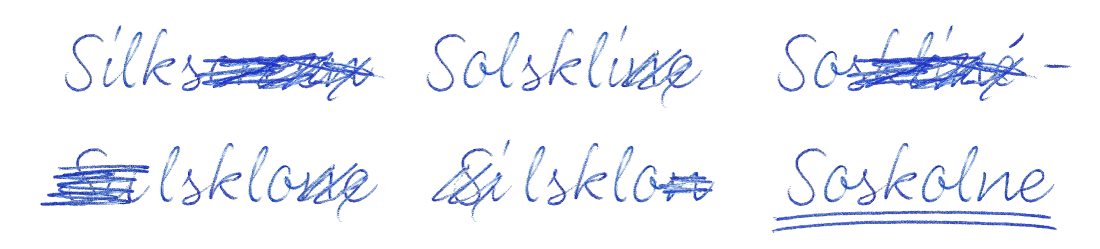
I particularly like LiebeHeide’s strikethrough feature which comes in a variety of modes, from the calm oh, poopity poop, I misspelled that strikethrough, right through to the paper-tearing, word-excoriating strikethrough — all easily controlled with the use of hyphens and the OpenType stylistic set, ‘strikethrough’. Underlines work in the similar way — simply substitute hyphens for equals signs, then select the ‘underline’ stylistic set.

* Color fonts (OpenType-SVG fonts) are pretty much like regular fonts, but they include additional SVG (Scalable Vector Graphics) or Bitmap components containing additional color & gradient info.
Finally, the authentic ballpoint pen texture is achieved through color fonts* technology. That’s not only blue you see! LiebeHeide combines the color fonts format with OpenType alternates, contextual alternates, and stylistic sets to produce a magnificently authentic handwriting typeface. For some insights into Ulrike’s type design, be sure to watch the LiebeHeide video and read You Say Cute, I Say Code, on her approach to creating handwriting typefaces.
Etna
Foxtails & manicules
Mark Simonson Studio
Several of my all-time favorite typefaces were made my Mark Simonson. His latest release is Etna (December 2020), and it’s a gem. When it comes to typefaces for extended text, American wood types, designed for attention-grabbing headlines, are not an obvious go-to reference, as they were typically used for nothing longer than a bold headline on a turn of the twentieth-century poster advertisement for lard. But that’s precisely where Simonson went seeking inspiration (the typefaces, not the lard).

These so-called Aetna style typefaces started out in metal, but were really popularized in wood. Now they are the model and inspiration for Etna. Simonson has taken these oftentimes unruly, attention-seeking rabble-rousers and knocked them into shape — all without robbing the letters of their intrinsic charm and warmth. Although the most extravagant features of the original Aetna types have been carefully excised, the best details, including those distinctive fox-tail terminals remain. I’m especially fond of the middleweights of the two condensed styles, X and XX — ideally suited to short, punchy newspaper-style headlines.

Etna has its own mini-site designed by Nick Sherman, type nerd extraordinaire, type designer and longtime pizza aficionado. The split carousel specimens are an especially neat feature. Aso included is a great section on the history of the Aetna genre. Etna comes in six weights and four widths, with matching italics, for a total of 30 styles or fonts. Mark plans on adding some wider styles too. Can’t wait!

Loggia
High Contrast Fashion
Typeverything
Not much needs to be said about artist and type designer Andrei Robu’s most recent typeface, Loggia. A high contrast sans serif with tons of alternate forms. I really like the ligatures and the crazy-wide forms of some of the alternative rounded capitals, like C, G, O, and Q. But it’s not only the wider forms deserving of praise: love the tuning fork alternate narrow Y (see the Y in ‘Billie Holiday’ below). You can’t really go wrong typesetting Loggia for headings, and you might want to choose some of the alternate forms to ensure your heading fits perfectly into a predefined page or column width — or simply to show off.

I love it set all-caps, but it also comes with a fine lowercase alphabet. Just as in the uppercase, the lowercase letters come with a raft of alternates. When set as all-caps, the much wider forms of rounded letters plays very well against the backdrop of their predominantly narrow neighbors, making for a nice change of rhythm and pace.

Although the fashion industry always comes to mind when considering potential applications for such typefaces, there’s no reason why Loggia shouldn’t be used beyond the pages of Vogue. Use it in editorial design and in logos — it would also make a lovely masthead for a magazine.

Collection
A pick ’n’ mix smorgasbord
Mota Italic
I don’t know if shops still have them, but when I was a child, a very long time ago, shops like Woolworths in the UK had pick ’n’ mix candy counters placed strategically close to the checkouts, so that children might torment their parents and tantrum-bribe them into buying sweets on the way out. It was a kind of germy sweets buffet, where you grabbed handfuls of candy (you were supposed to use a scoop. Sweet Jesus! The germs!). It was this sweets buffet that immediately came to mind when first seeing Mota Italics’s Collection.

Collection, the typeface, is like that jar you have in the garage or the drawer in the kitchen that has become a repository for all the stuff that doesn’t have an obvious home. Screws and nails, that Hex key which came with the Ikea bookcase, some birthday-cake candles, a dozen attachments for a screwdriver handle that has long since disappeared. Anyway, before we take this analogy too far, I’ll just say that, with over 1,000 glyphs, and with many letters having ten or more alternates, this typeface will keep you busy for a quite a while — with letters that look like regular letters through to some really out-there letterforms that could just have well been inspired by LSD.

According to Rob Keller, Collection is a work in progress, and he has ambitions to almost triple the glyph count from the current 1,000. I think we should all have at least one of these fun pick ’n’ mix typefaces in our designer toolboxes — if not for work, then for a pretty cool ransom note.
The Q Project
Playing with type
Typotheque
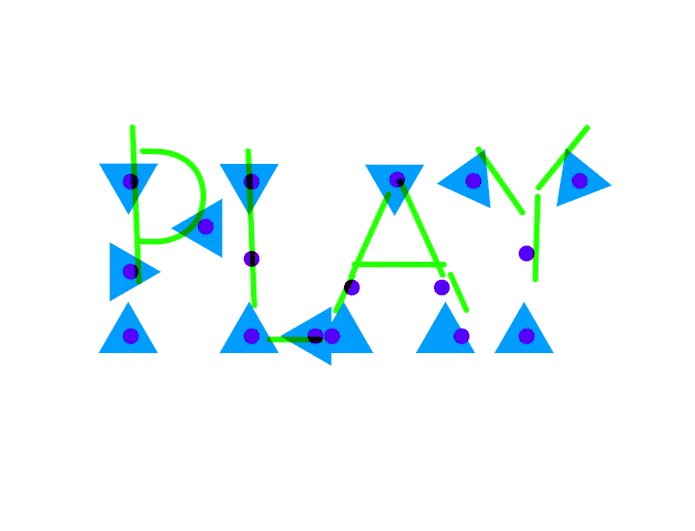
Peter Biľak of Typotheque has never shied away from type experiments, either his own or those of others (e.g. Hansje van Halem’s innovative Wind typeface). The Q Project (a very cool name) is a splendidly open-ended and playful type system. It’s been likened to the Meccano or Lego of Fonts. The Q Project breaks letters down into their smallest constituent parts, down to individual strokes, serifs and terminals.

Perhaps most significantly, The Q Project pushes the boundaries of what a typeface is. In some respects, Variable fonts have already begun to do that, especially since type designers began to experiment with more that the weight axes. The Q Project comprises 45 fonts: six uppercase base fonts, 35 fonts for the various layerable ‘attachments’ fonts (combined into a single TTC font file); plus three stencil component fonts; and a Meccano-esque variable font, Q Mechanic, with a motion axis and three instances; namely, Gravity, No Gravity, and Normal — all of which begins to make a lot more sense when you actually begin playing with the fonts. This ingenious type system of interlocking, overlapping, and even animated components is fantastic.

Oh, and if all of these digital features aren’t enough for you, then the typeface comes with three thoroughly non-digital, physical (actual plastic) genuine drafting stencils, so that you can practice drawing the component strokes of the Q alphabet. The entire project is remarkably novel, fun, and the possibilities endless, for uses digital and in print. It’s difficult to write about this typeface without sounding as though I work for Typotheque’s marketing department; but Q really is quite brilliant.

I can’t really think of any other typeface remotely like the Q Project, but am hoping that with the recent broader adoption of variable fonts technology, we will begin to see many more such playful experiments. For more about The Q Project, I recommend reading Peter’s Process Article on the Typotheque blog.
Sentinel Ornaments
Renaissance Pop
I didn’t say they had to be letters! I’ve long been a fan of Sentinel, so any additions to the family were likely to spark joy. Sentinel Ornaments comprises two font variants, ‘Bright’ and ‘Dark’. The two fonts contain a total of 250 ornaments and, of course, you don’t have to sign a contract that demands you only use Sentinel Ornaments with Sentinel. They’ll be just as happy on their own or with other typefaces. What are they good for? As decoration, to delimit areas of space and text, used alone or in myriad combinations to produce subtle backgrounds, as rules and borders on a title-page, or printed on heavy stock business cards, American Psycho style. I’ve even used them in the header animation of this article.

Using ornaments has always been a little tricky. We’ve all been there: typing qwertyuiop and otherwise pecking at the keyboard to see which ornaments or symbols appear on the screen. The Glyphs panel in Adobe apps is now an indispensable tool; however, it’s still lacking in features and really does next to nothing to make using symbol and ornamental fonts any easier set. Thankfully, there’s an excellent the Using Ornaments resource on the H&Co site is particularly useful if you’d really like to take the guesswork out of setting them, and learn how they can be combined and built up. There you’ll learn how to how to combine ornaments to build up decorative dashes, ribbons, friezes, dividers, and borders. And its this feature, their modularity, that is their greatest strength. Oh, and did I mention, they look great too! Available as a set of two standalone fonts, or as part of Sentinel Pro. The choice is yours.

Carta Nueva
Barcelonès copperplate
Sharp Type
Copperplate Script is an umbrella term for several related scripts, including English roundhand, Engrosser’s and Engraver’s scripts. Copperplate is distinguished by its shading (what we call ‘contrast’ in type), and its ‘ornate swirls, curls and embellishments’, often employed more to demonstrate the prowess of the calligrapher than to add anything useful to the letterforms.

My-Lan Thuong’s latest typeface, Carta Nueva, is an exceptional take on Copperplate script. The design is based on the anonymous copperplate hand reproduced in a mid-nineteenth-century writing manual published in Barcelona. But with a limited character set, My-Lan was forced to create the missing characters from scratch. It’s here that the designer is really tested, as they must strike a balance between, on the one hand, a fear of straying so far from the source that their designs devolve into parodies; or, at the other extreme, showing too much reverence for the source and thus stymying their own creative instincts. In Carta Nueva, the lacunae have been restored with sensitivity and aplomb.

Carta Nueva comes in five optical weights, Display, Large, Medium, Deck, and Small. What changes across these optical weights is the weight and contrast — most noticeably in the thin or hairline strokes. This permits Carta to be used at fairly small sizes without the thins vanishing.

I’m not a calligrapher, but have always felt that in the copperplate hands there’s always a tension between the restraint and self-discipline of an angel or saint and the abandon of wild horses. Watch a skilled calligrapher pen Copperplate and you will perhaps understand what I mean. It is penned slowly and deliberately, precisely, and then boom! — a curling flourish that extends into the adjacent room, applies for its own Zip Code, knocks over an ink pot, and takes out the eye of an innocent bystander.

Such deliberately penned letters, with pen held in just the right way, at precisely the right angle, and with just the right amount of pressure, on and off, on and off — to achieve the perfect shading; and then … ‘fire in the hole!’ If it was My-Lan’s aim to ‘reproduce the virtuosity and flow of cursive writing,’ she achieved her goal and then some. Carta Nueva is designed deftly and intelligently. I would love to see a complimentary ornamental font, (Carta Ornamental?), filled to bursting with scores of pen flourishes, curls, dividers, rules and ornaments.
HAL & the Latin Elephant in the Room
I’d like to say a few words about my selection criteria. First, I hate to disappoint you but I’m neither omnipotent nor all-knowing. What’s more, I don’t have font minions or a HAL-like artificial intelligence in my basement that analyses the year’s releases, writes and designs this article and then makes coffee. I don’t even have a basement! The list reflects my own tastes and, loathe to state the obvious, but the larger part of taste is subjective. But, then, that’s a good thing!
Why the preponderance of Latin typefaces? Where are Arabic, Armenian, Greek, Thai, and Chinese typefaces? That’s a simple one to answer: For the same reason I don’t have a blog about knitting & crochet. I know next to nothing about knitting & crochet. I could tell you my opinions about knitting & crochet but they wouldn’t be particularly well informed. And we know what’s said about opinions! My list of typefaces is a product of my narrow ‘expertise’. I barely know the letters of the Arabic alphabet, and could name only several of the 38 letters of the Armenian alphabet; and I know only a few dozen, among the tens of thousands, of Chinese characters, so I’m hardly qualified to assess the letterforms of those scripts. That’s not to say that in future I won’t invite others to compile lists of typefaces from scripts other than Latin. (Note: I have nothing against knitting & crochet. I have friends who crochet!)
Honorable Mentions
If I were to list every 2020 release I liked, then you’d be here until this time next year. And, as you have commitments: jobs, pets, and children to see to, I’ll leave you with my abridged list of honorable mentions. I’d like to stress that this is not an also-ran or runners-up list. Quite a number of them might easily have made it onto the primary list of ten, if not for time and a desire to keep the list varied — who wants to see a list of a dozen Neo-Grotesques.
♥ Basco: Typofonderie. ♥ Service Gothic: Hex. ♥ Aptly: Shinntype. ♥ Case: Fontwerk. ♥ Carot Display: Storm Type. ♥ Afronaut: The Designers Foundry. ♥ Font Li Beirut: Various. ♥ Cesium: H&Co. ♥ Birra Saison: Darden Studio. ♥ GT Flexa: Grilli Type. ♥ Birra Lambic: Darden Studio. ♥ Action Text: Commercial Type. ♥ Subiaco: Cast. ♥ Haste: DSType. ♥ Municipal: House Industries. ♥ Firelli: TypeJockeys. ♥ くるみるく: Design Signal. ♥ Ritme: Undercase. ♥ Megabase: Font of the Month Club. ♥ Gridlite: Rosetta. ♥ FDI Wiking: FDI Type. ♥ Blazeface Hangeul: Future Fonts. ♥ Degular: OH no Type. ♥ DTL Estuary: Dutch Type Library. ♥ Dare: Device. ♥ Glance Slab: Identity Letters. ♥ Etta: P22. ♥ Lektorat: TypeTogether. ♥ Flecha Brônzea: R-Typography. Octothorpe: PampaType. ♥ Trois Mille: Sharp Type. ♥ CoFo FlicFlac: Contrast Foundry. ♥ IvyPresto: The Ivy Foundry. ♥ Mesclo: DSType. ♥ Macchia: CAST. ♥ Original Sans: Commercial Classics. ♥ Huai: Positype. ♥ Gimme: Typearture. ♥ Tremolo Sans: Typotheque. ♥ Decibel: Future Fonts. ♥ Fabrikat Normal: HvD. Min Sans: TienMin Liao. ♥ LC Criolla: Future Fonts. ♥ Vulture: Pyte Legacy Library. ♥ LFT Arnoldo: TypeTogether. ♥ Baryton: Copper & Brasses. ♥ Swear: OH no Type. ♥ Hejira: Sudtipos. ♥ Dunkel Sans (v. 0.7): Minjoo Ham. ♥ Giana: Fanny Hamelin.
Favorite Glyphs
And, finally — and this could quite easily be a standalone post — here are my 50 (I ran out of time!) 25 favorite glyphs. And if you asked me to pick a top five, then I’d probably go with the italic n from Signifier (especially in the lightest weight); the G from Service Gothic; the fan rattle numeral 1 in the expanded heavy weights of Flexa from Grilli Type; the manicule, or pointing hand from Etna; and the ice-cream a from Antica.
I hope you’ve enjoyed my Favorite Fonts of 2020. If you believe there are omissions, egregious or otherwise, then please let me know. I’d also love to hear about some of your favorite typefaces of 2020. Message me about them or @Tweet with the hashtag #ILT2020. I’m hoping you all have a very happy & healthy 2021.
A big thank you to Jamie Clarke Type for sponsoring this 2020 list. Be sure to check out their typefaces, including Brim Narrow, a set of very cool layer fonts.