30-second summary:
- There is a common and long-held belief that getting results from SEO takes at least six months. How true is that?
- SEO can be costly and requires big dollars and a huge team to succeed. Should you ever compete with the biggies at all?
- SEO is highly technical, changes from time to time with Google algorithm updates, hence, making it unpredictable.
- This piece answers those questions in detail and further debunks two common myths regarding the time it takes to get results from SEO and the unpredictable nature of SEO. It is, in sum, about how small businesses can play and win in the big league with SEO on a budget.
Pretty much everything you think you know about SEO today will be out of date tomorrow. This makes the online world an exceptionally volatile environment, where big fishes swallow the small ones.
In spite of this, many small businesses with a small budget for SEO are finding their feet in the online marketing world. How are they doing it?
Research and experience have shown that domain age, numerous (quality) backlinks, and quality content are among the competitive advantages of businesses that are dominating the online marketing world.
And given that getting these things cost time and money, they present a formidable entry barrier to small business owners who want to get into the SEO game with a small budget.
For small business owners with little budget for SEO, chances are their website is relatively new, they do not have a budget for backlink building and even the job of creating content for their websites rests entirely on them.
Before you turn away from SEO, remember the classic of Ryan Holiday,
“The Obstacle is the Way.”
The last decade is replete with stories of how savvy business owners found their ways to go face to face with the giants and, sometimes, defeat them.
The online world is not very different in that aspect. If you can follow the following steps, Internet marketing success, against all odds, can be made-to-order.
In this guide, I will show you what small businesses are doing to defy the stereotype and make SEO success on a shoestring budget, in a relatively short time.
1. The low-hanging fruit strategy
If you have been tinkering around with SEO for a while, you’ve probably heard of the term “long-tail keyword”.
Long-tail keywords refer to the specific keywords searchers are likely to use when they are close to making a purchase online.
To put this in perspective, here is an example.
If you want to start a blog on how to start a blog, for example, chances are you will not get found on Google given that the key phrase is too broad.
But if you break this down a little bit further and try to rank for “How to Start a Blog for Free,” your chances of ranking high on SERPs become brighter because you are targeting a fraction of the audience of the first key phrase.
Another example is, if you are selling shoes, keywords like “shoes” are short-tail keywords, and trying to rank for them means you are probably going to be competing against Amazon and Gucci.
You don’t want to melt away like a snowflake under the sun, do you?
But if you try narrowing it down to more specific keywords such as “mens shoes,” or “best holiday shoes,” you have a better chance of getting to number one on Google SERPs for this kind of keywords.
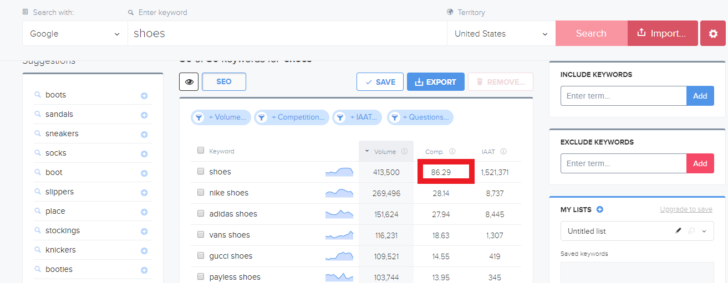
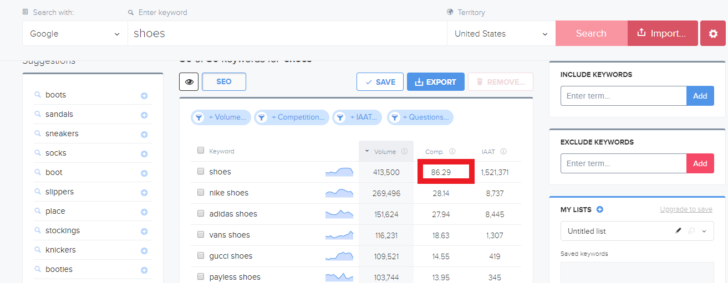
I ran the word “shoe” on a keyword research website. Here is what the result looks like:

The number in that red shape refers to the level of organic competition of that keyword, otherwise known as Keyword Difficulty (KD).
While the keyword “shoe” has a very high traffic potential, you do not have the wherewithal to weather the cutthroat competition of that field.
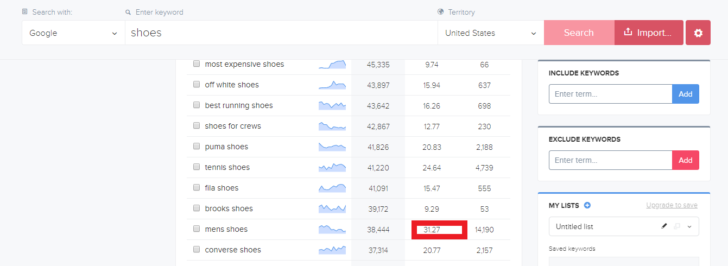
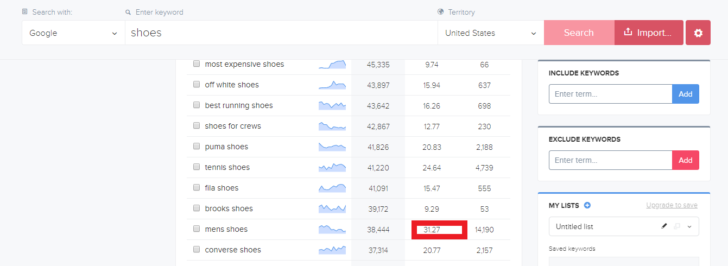
Now, look at the image below.

You can see that another keyword “men’s shoe” KD is a little above 32. That is your long-tail keyword and anything that falls into that category.
When you look at the number of organic traffic, you’d find that you can receive up to 38,000 monthly organic traffic for that keyword. For a small business owner with a limited budget for SEO like you, this is not too bad.
All you need to do now is to find as many of these long-tail keywords as possible and use them to plan your content calendar.
Now that you have found the low-hanging fruits, what is it that you are supposed to do with them?
Follow through with the next step.
2. Keyword research
This sounds obvious, or like something you have just done, but wait a moment.
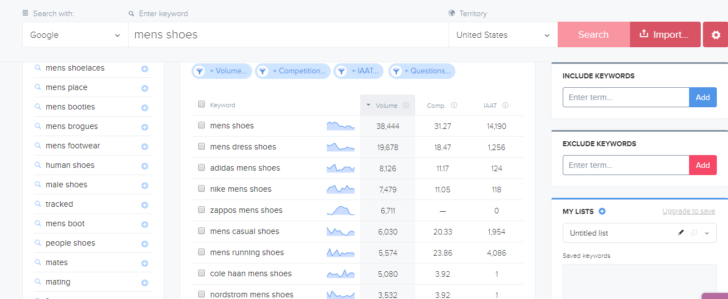
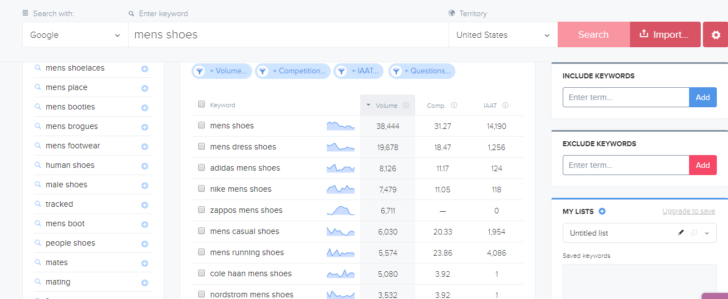
Now let’s take one of our short-tail keywords and plug it back to the keyword finder and see what we’ve got.

As you can see, even under the keyword “mens shoe,” we still find potential keywords that you can place strategically under your post and rank for or use to develop an independent blog post.
That is why it makes sense to do thorough keyword research to further see what other keywords you can place in your blog post for your major keyword and rank for as well.
While it is advisable these days to keep every single blog post focused around one keyword, having two major keywords to rank for in a single blog post is not a bad idea, according to Hubspot.
Well, on certain occasions, I have seen a single blog post that ranks for multiple keywords.
3. Write in-depth blog posts
According to a 2016 research, the average blog posts that rank number one on Google has about 1,900 words.
In the past, what it takes to rank on Google is a string of keywords. In other words, keyword stuffing WAS all it took.
Not anymore. Thin content was one of the primary targets of Google’s Panda. For a post to rank on Google, it is well understood that thoroughness is a sine qua non.
Posts that make it to the number one position on Google are in-depth and full of trusted sources. But do not mistake a long post for an in-depth post.
An in-depth post proffers value — every single word in it.
Embedding posts with visuals such as videos, infographics, and photos might mean additional advantages to boot.
While there is no denying that relevancy is what matters, most posts that meet the standard of relevancy required to please searchers are the long ones that offer more than vague answers.
And of all people, a little unknown business owner who wants to do SEO on a small budget needs to offer all the value she can.
4. Keyword related and non-keyword related on-site SEO
The bedrock of your on-site SEO efforts is your content which, I believe, we have discussed as incisive as possible.
However, on-site SEO involves more. Much more.
Let’s look at the most important things you need to pay attention to in your on-site SEO efforts.
5. Keyword-rich content
You know we talked about keyword research earlier in this post. But when I say keyword-rich, I do not intend “keyword-stuffed.”
Assuming you’ve now found the keyword around which you want to base your blog post, it is time to use this keyword strategically in your writing to tell Google what the post stands for.
Lucky for you, this doesn’t have to be much of a struggle if you are using WordPress. All you need to do is install Yoast SEO on your dashboard and it will help guide you in writing a keyword-driven article.
6. Mobile-friendly web page
Do I even need to mention that? Nearly 60 percent of searches made online are now from mobile devices. And that Google continues to change its algorithm to suit this trend in search method is telling enough.
Optimize your site for mobile-friendliness and you are on your way to a better ranking on Google. This article gives you clear steps as to how you can achieve a mobile optimized site.
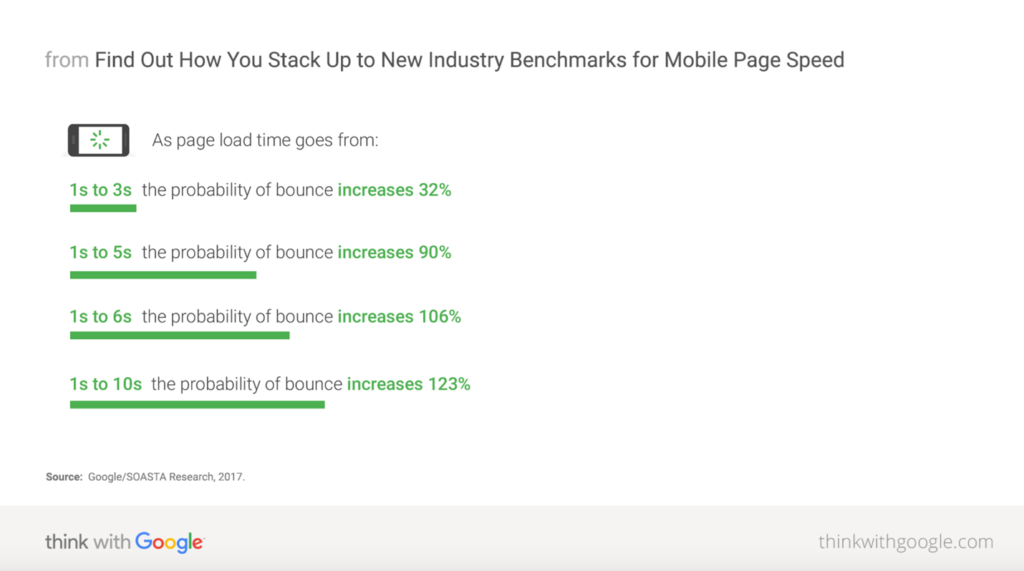
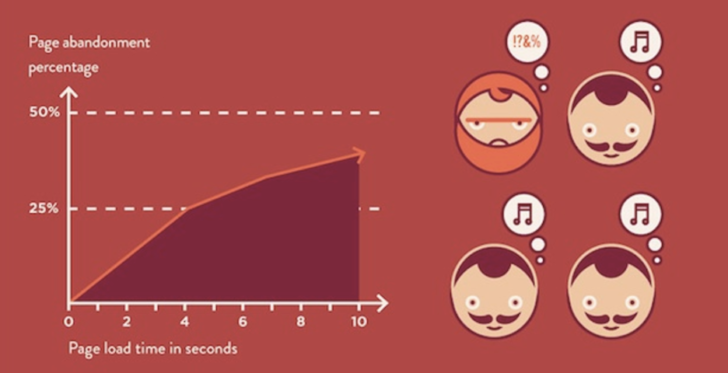
7. Page load speed
When Google announced their Google Mobile-First Index, they further made it clear that site speed has become a ranking factor. Several findings have since shown that this is true.
If you are going to reap the benefits of your SEO efforts, then your site speed is something you must pay attention to.
How, then, do you increase your site speed? Ways abound, and some of these ways can be dauntingly technical.
So, if you are doing SEO on a small budget and, like me, you suck at coding, I will advise you to allocate a huge part of your lean budget for the technical aspects.
I will, nonetheless, tell you what it takes and my recommendation for you as someone who is doing SEO on a shoestring budget.
8. Minifying CSS, Javascript, and HTML
Our websites are constituted of some little tiny ugly codes (Sorry, programmers, they are ugly to us).
Those little tiny objects are made up of unintelligible commas, spaces, numbers and all sorts of nebulous characters.
If you are a techie, then it wouldn’t cost you much to remove unused code, code comments, unnecessary spaces as well as other characters.
But for the uninitiated like me, you’d stand a better chance if you outsource this to professional web designers.
9. Image optimization
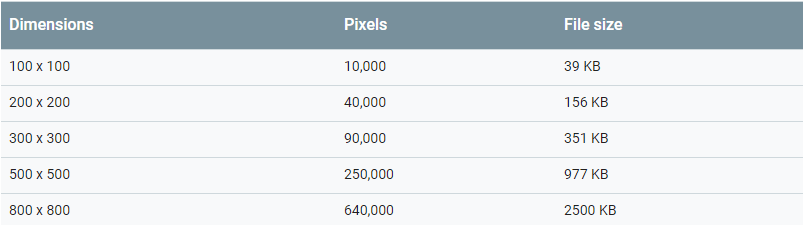
Image is another element that can take a lot of space and clutter up your website, thereby making the loading time a bit slower than is desirable.
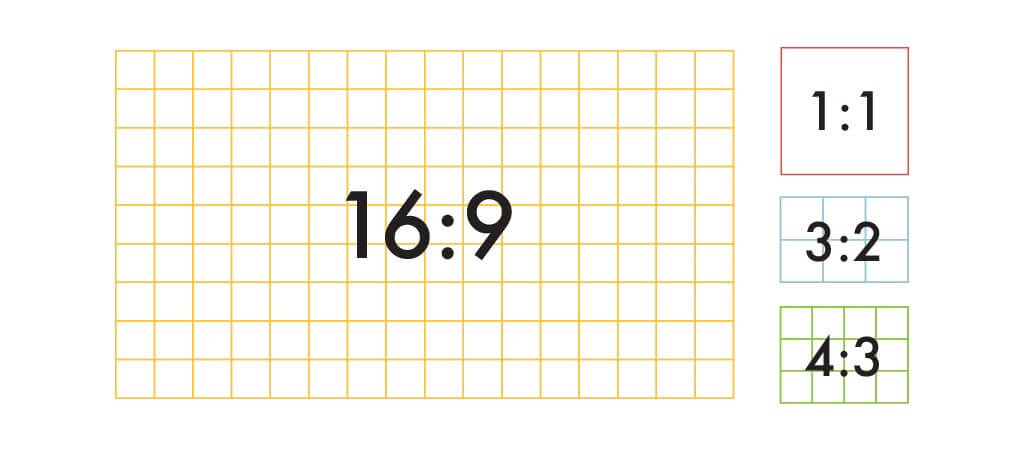
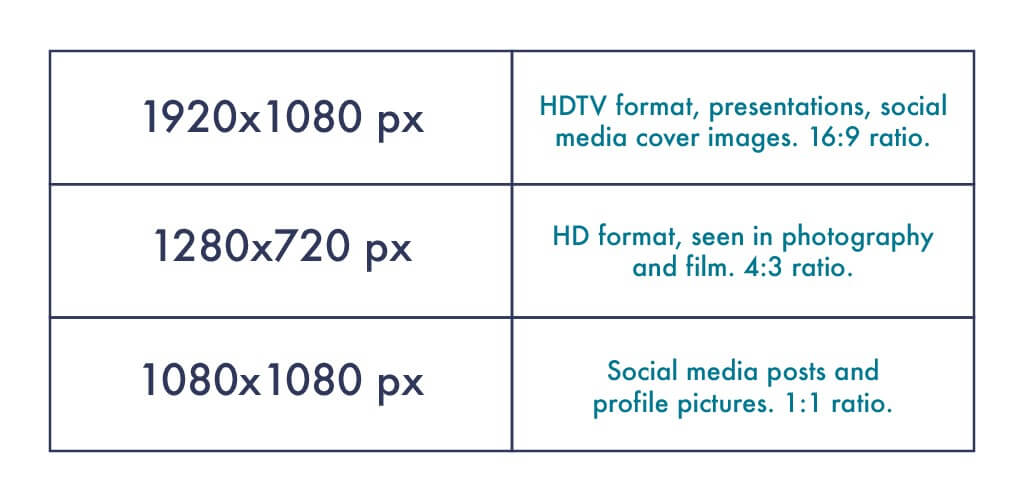
As much as visuals are important for a successful blog post, keep in mind that the average image recommended for a blog post is 1200 x 628 pixels.
To optimize your image for SEO, you want to do it in such a way that it doesn’t compromise the quality of your image neither does it impact your SEO in a negative way.
There are many image optimization tools online. Look them up here.
10. URL structure
When it comes to SEO, you cannot afford to have a URL that looks like an HTML code.
An SEO-friendly URL must be one that’s easy to read for search engines and gives humans the idea of what they are about to click.
Research has shown that URLs are among the key elements searchers consider before they click on a link.
In the olden Internet days, it would not be too hard to see URLs that look like specks of dirt, but such URLs these days are but condemnable heresies in the sight of lord Google.
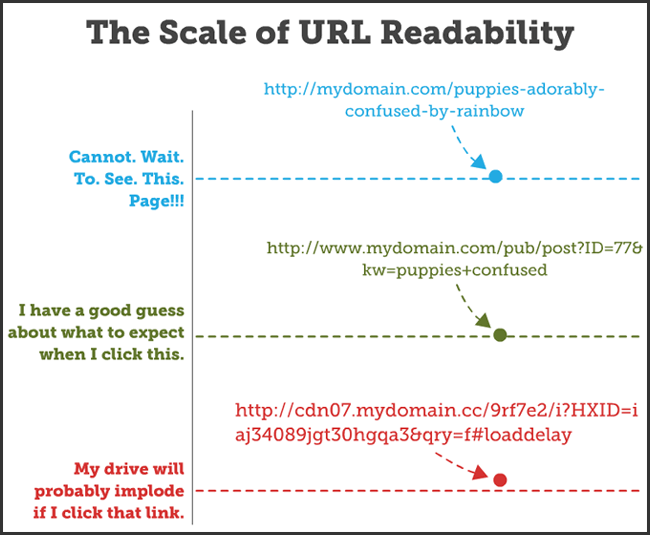
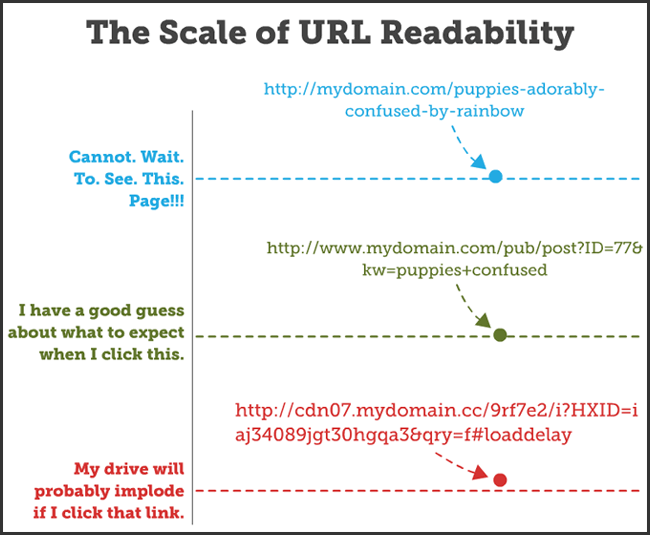
Take a look at the illustration below to get an idea of what you should and should not do when it comes to URLs.

Source: Neil Patel
Here is a checklist of what you should have in your URL
- Use your keywords in your URL: For example, if you have a blog post about where to find the best dog food, your URL should look like this: www.blog.com/where-to-find-best-dog-food. You can see it looks almost like a complete sentence. Here is an example from a blog I wrote about podcast hosting platforms: https://contentmarketingprofit.com/10-best-podcast-hosting-sites-and-everything-you-need-to-succeed/. Notice how it gives you an idea of what you are about to click.
- Keep it short and simple: Keeping it below 60 characters has always been the recommendation. Short and sweet doesn’t mean you should overdo it though. Always try not to go beyond 60 characters.
- Hyphens are better used as a separator in a URL than an underscore according to Google.
11. Link internally (with caution)
Linking to your other blog posts from a relating one has become a rule of thumb in writing blog posts.
And in case you don’t know, it isn’t just a fad designed to make you look like a professional blogger.
Its benefits include delivering link juice to other pages, showing Google the relevancy of posts to one another, making it easy for Google bots to crawl and index your pages and of course, keeping humans on your site longer.
But the “with caution” above means, when cross-linking internally, be wary of using too much exact-match anchor text in your links.
If you do, Google might think it’s an attempt to manipulate and penalize you for it.
12. Copy: Good, relevant, great copy
Yes, I know I’m supposed to write that as “metadata” here, but metadata isn’t particularly a ranking factor.
It’s just a clicking factor which, indirectly, makes it a ranking factor.
What you put in your metadata matters. Bear in mind that aside from your title, your metadata is what tells users whether to click or scroll down.
As such, do your best to ensure that your metadata hits home. Create short, concise, quality descriptions that convey value to the user searching the internet for either information, purchase, feedback, or any other reason.
13. Go for the big link
It’s been many years since Google started using link signals as an important ranking factor. Links are still the most important external factor in SEO, and they aren’t about to go away anytime soon.
Now it’s time to start building backlinks, first, for your site as a whole, and, second, for your money pages in particular.
While this looks like a straightforward venture, be careful and observe the following rules in building links or you might run into a problem.
But before we go into the rules, let me quickly take you back to our first step in this journey.
Remember I clearly stated that you must find the long-tail keywords around which you are going to build your blog posts? Now, it’s time to hit your competitors where they are most vulnerable.
What this means is that for every least competitive keyword you find, your competitor has the least number of backlinks going to that.
Analyze their link profile using tools like Ahrefs and try outdoing them with backlinks on those ones.
To put it this plain text, if your shoe-selling competitor has a blog post about “mens shoe” just like you do, and the number of backlinks that goes into that is twenty, to outrank them at that one on Google, all you need is twenty-one backlinks to a similar blog post on your site.
If you have nailed your on-page SEO already, consider this a silver bullet on outsmarting your competitor.
Now let’s quickly run through some link building best practices.
A. Quality, not quantity
If you go after low domain authority sites in the interest of haste, you risk hurting your SEO.
While it’s not necessary to only go after sites with the highest domain authority, learn to go after sites with great domain authority. Anything from 60 DA and above is okay.
But even sites with 40 DA are also useful so long as they aren’t too many. Your best chances though lie in getting sites with 60+ DA by your side.
B. Have a healthy mix of anchor text
For someone who wants to rank a site for a keyword such as podcast platforms, for instance, you may be tempted to want to build a link profile with those two keywords: podcast platforms.
But I guarantee you that there is no faster and surefire way to get your site penalized. Google suspects an unnatural amount of links with the same anchor text pointing to the same source.
If you must build a link profile, then have some diversified anchor texts.
C. Avoid black hat link-building no matter the glamour
And I can’t stress that enough.
There are many link vendors on the Internet who sell you on quick generic links that will get you penalized rather than rank.
The struggle to build links can be overwhelming for someone on a little budget and the lures are all there. But patience to do the right thing never gets too much. Don’t be in a haste to rank a rank that will truncate your well-planned efforts.
Even if those generic links work for you in the short term, what it will take for all these gains to disappear is Google penalizing you.
Avoid buying links, PBNs, as well as all other kinds of black hat link building that are being touted on the Internet.
In the end, build a huge and healthy link profile around your low-hanging fruits. This can be achieved by becoming a guest post rockstar and willing to withstand a lot of virulent rejections.
Or better still, create likeable assets in terms of valuable articles that bloggers may naturally want to refer to.
Need an example? Link Building for SEO: The Definitive Guide
Another thing that will help you in your link building campaign is bloggers outreach. Heaps of articles exist on the Internet teaching you how to go about these things in detail.
As you build this up, your domain authority significantly improves, arming you with the experience and money to go big and eventually share the field with your big competitors.
And from the very beginning, the purpose of this blog post is to teach you how to start small and go big with a thin budget for SEO.
It is a piece of article written with a simple philosophical understanding in mind, that is; sometimes, you have to take one step back to potentially take two forward.
Conclusion
If you’ve been searching online to seek answers for how long it takes to rank on Google, you might have come across articles that saunter a little bit around and end up saying six months.
That might have been true in the past but not anymore. Whenever Google updates her algorithm, there will be traffic losses and gains. Most times, these are not due to correctness or error from your end.
But SEO has lived long enough to have fundamentals and so far as we know, the things identified in this blog post have stayed long enough to become hard and fast rules in search ranking efforts.
If there is anything we’ve learned in the past decade, it is a simple truth that big dollars are not always the sole winning ingredient — anymore.
Will, innovation, grit, unceasing creativity, and a touch of luck are all you sometimes need to win. When you plan to use some SEO marketing for your business but you have a little budget, you aren’t expected to exit the stage.
You can still win, but only if you try.
Ali Faagba is a copywriter, content marketer, and a tech freelance writer. He’s been featured in Entrepreneur, Thrive Global, and others. You can reach him on Twitter @contentmints.
SEO on a shoestring budget: What small business owners can do to win


























 Source: Shutterstock
Source: Shutterstock


