
In today’s tutorial, we’re going to take a quick look behind the process of creating a vibrate phone profile icon, and see how we can take some simple shapes and turn them into a finished usable product. So, assuming you already have the software up and running, let’s jump straight into it!
- Program: Adobe Illustrator CS6 – CC 2020
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 16 Minutes
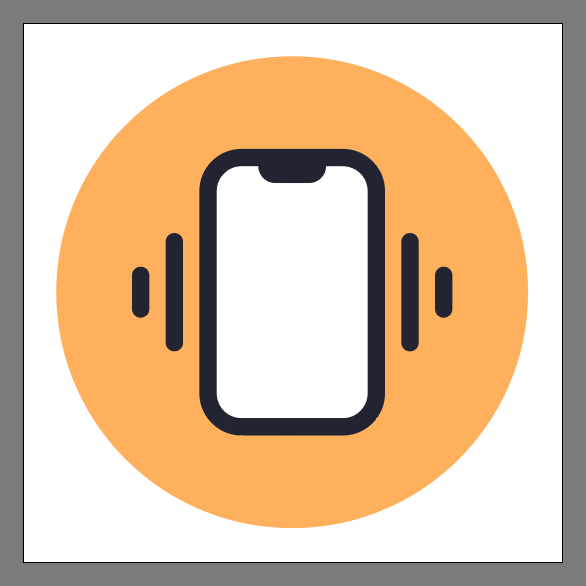
Final Image: Phone Vibrate Icon

Step 1
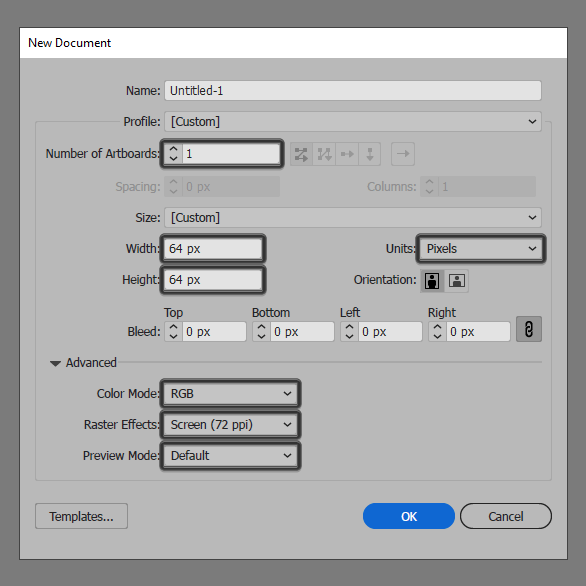
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 pxUnits: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be triggered automatically if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
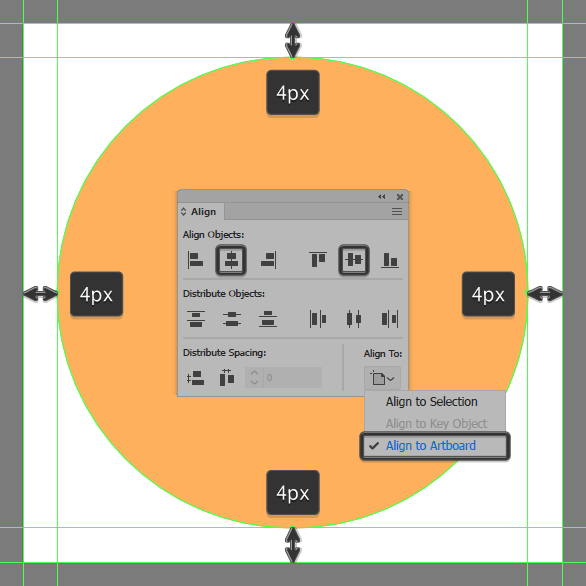
As soon as we’ve finished setting up our project file, we can start working on the actual icon, and we will do so by creating the main shape for the background using a 56 x 56 px circle, which we will color using #ffb15c and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 3
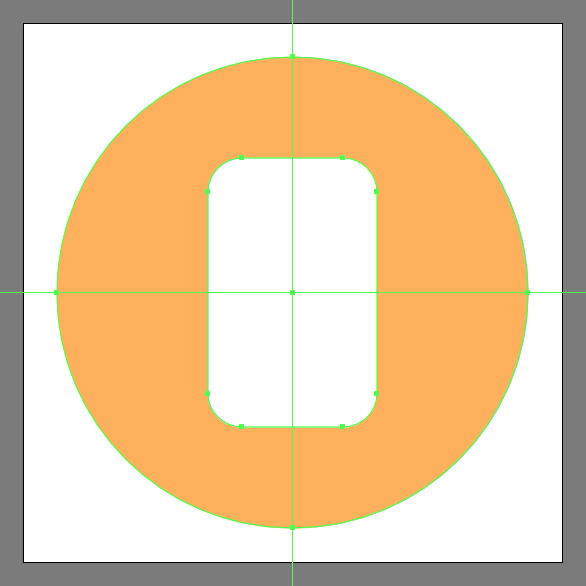
Create the main shape for the phone using a 20 x 32 px rounded rectangle with a 4 px Corner Radius, which we will color using #ffffff and then center align to the larger background.

Step 4
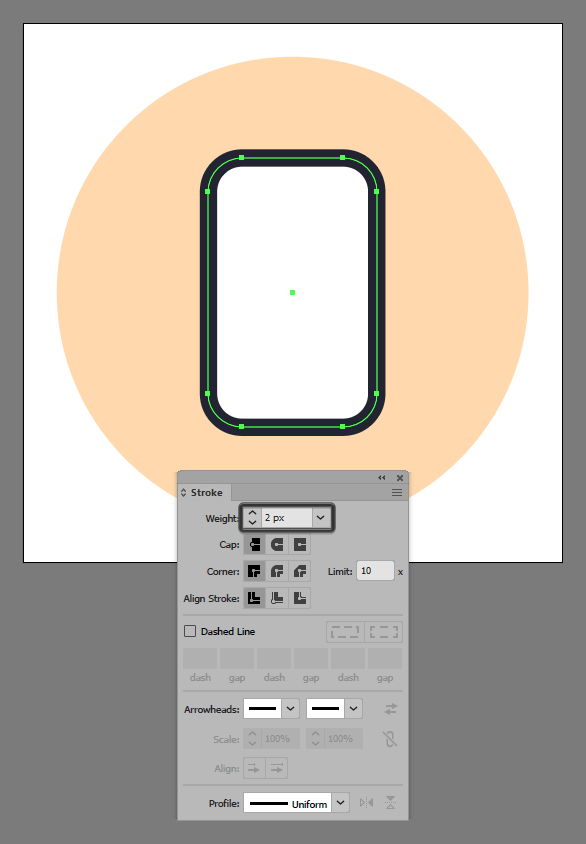
Give the shape an outline using the Stroke method, by creating a copy (Control-C) of it, which we will paste in front (Control-F) and then adjust by first changing its color to #1c202d, and then flipping its Fill with its Stroke using the Shift-X keyboard shortcut, making sure to set its Weight to 2 px from within the Stroke panel.

Step 5
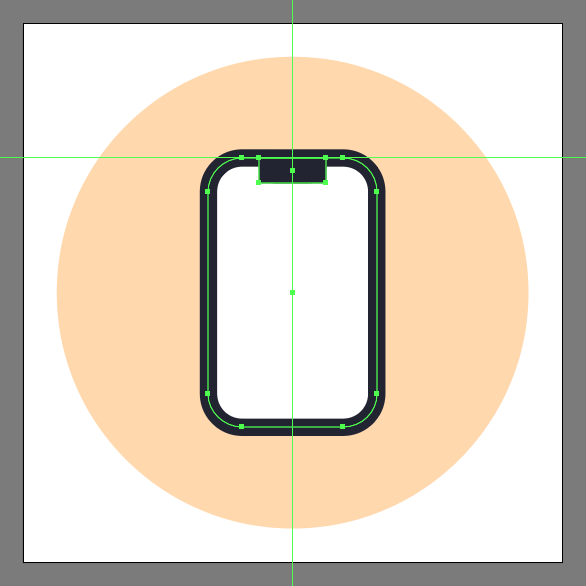
Add the main shape for the notch cutout using an 8 x 3 px rectangle, which we will color using #1c202d and then center align to the outline’s top edge as seen in the reference image.

Step 6
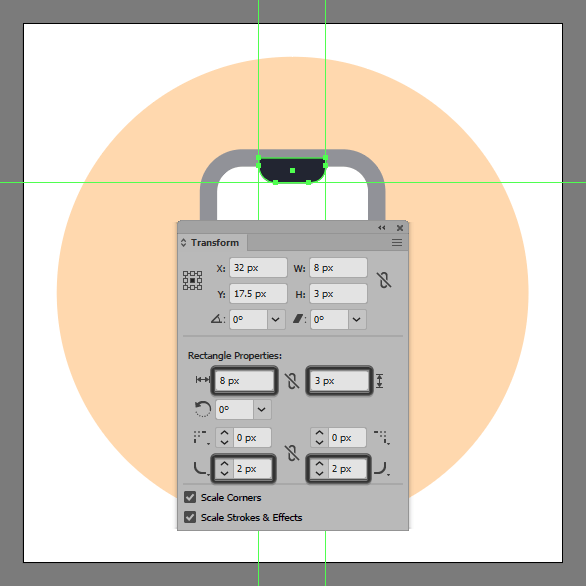
Adjust the shape that we’ve just created, by opening up the Transform panel, and then setting the Radius of its bottom corners to 2 px from within the Rectangle Properties. Once you’re done, make sure you select and group all of the phone’s composing shapes using the Control-G keyboard shortcut.

Step 7
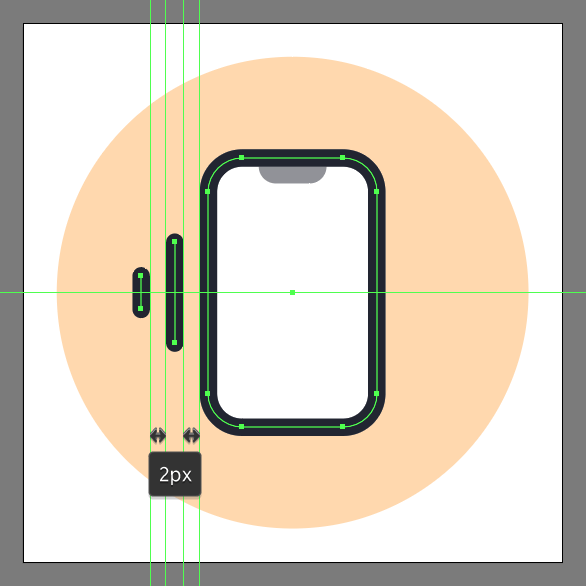
Add the left vibration waves using a 12 px tall 2 px thick Stroke line (#1c202d) with a Round Cap, followed by a slightly shorter 4 px one (#1c202d), which we will position as seen in the reference image, making sure to select and group (Control-G) them together afterwards.

Step 8
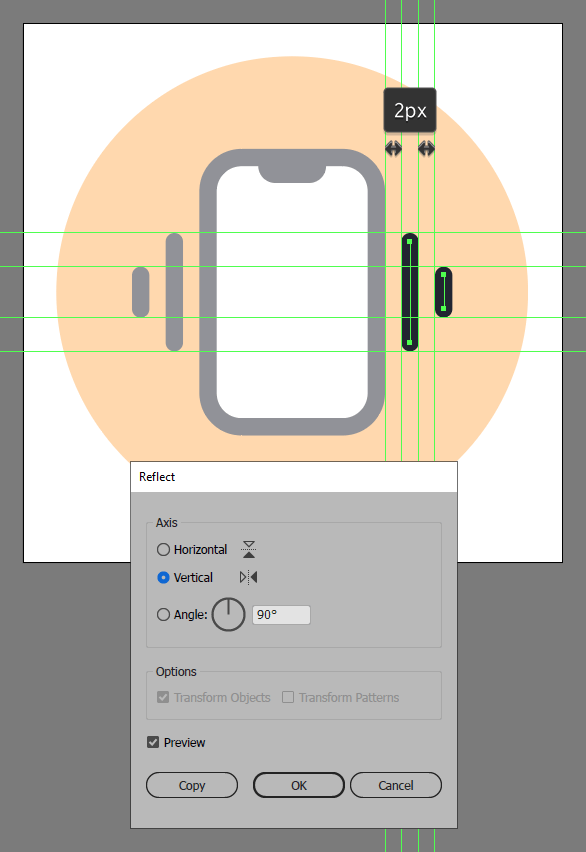
Finish off the icon, and with it the project itself, by adding the right-sided waves, using a copy (Control-C > Control-F) of the ones that we already have, which we will vertically reflect (right click > Transform > Reflect > Vertical) and then position onto the opposite side of the phone. Take your time, and once you’re done don’t forget to select and group (Control-G) all of the icon’s composing shapes before finally hitting that save button.

Great Work!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process. That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.

