There’s a new ranking factor in town: Core Web Vitals. Expected in 2021, this Google-announced algorithm change has a few details you should be aware of. Cyrus Shepard dives in this week on Whiteboard Friday.

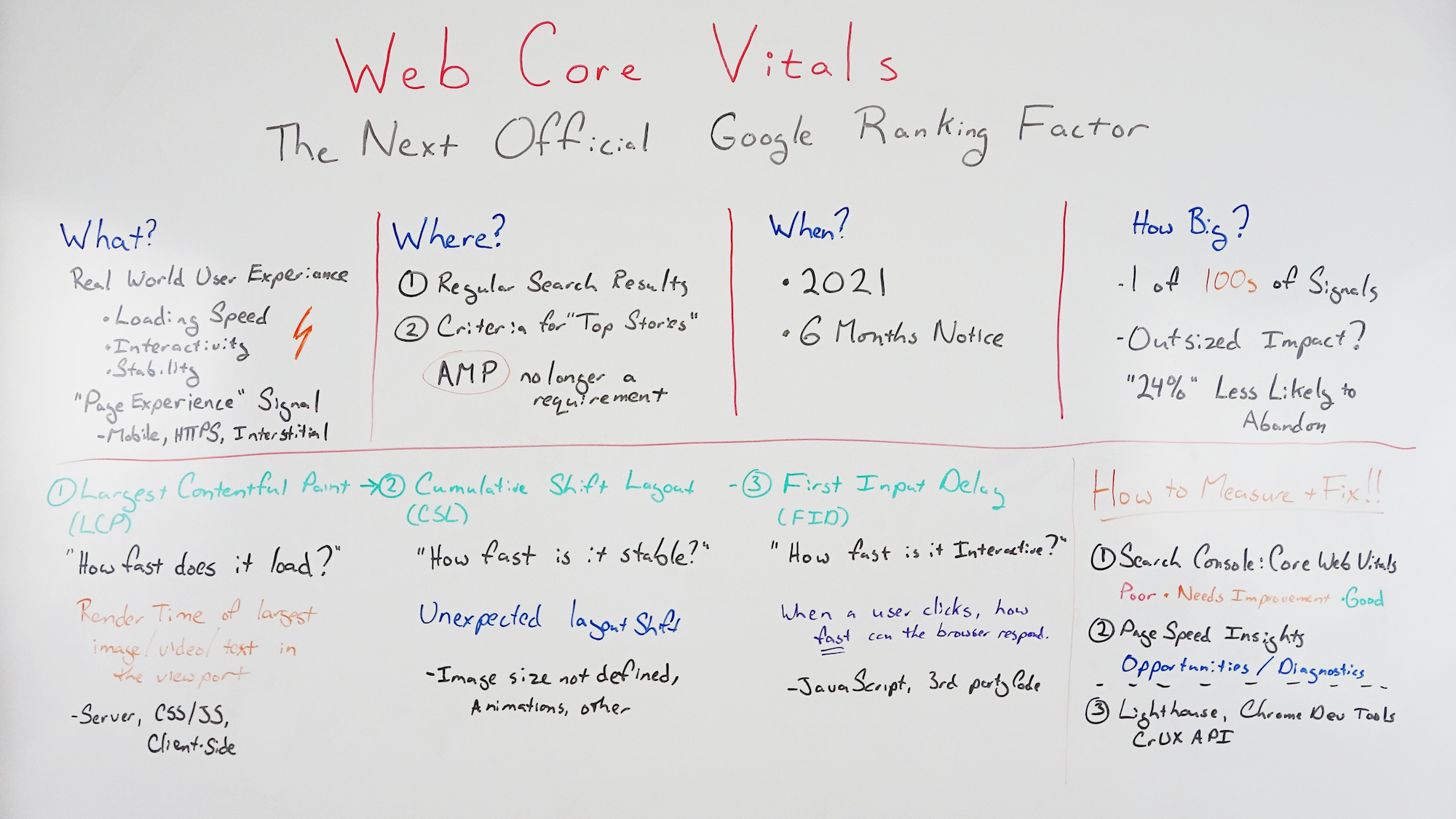
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Howdy, Moz fans. Welcome to another edition of Whiteboard Friday. I’m Cyrus Shepard here at Moz. Today we’re talking about the next official Google ranking factor — Core Web Vitals. Now what do I mean by official ranking factor?
Google makes hundreds of changes a year. Every week they introduce new changes to their algorithm. Occasionally they announce ranking factor changes. They do this in particular when something is important or they want to encourage people, webmasters to make changes to their site beforehand. They do this for important things like HTTPS and other signals.
So this is one they actually announced. It’s confusing to a lot of people, so I wanted to try to demystify what this ranking signal means, what we can do to diagnose and prepare for it, and basically get in a place where we’re ready for things to happen. So what is it? Big first question.
What are Core Web Vitals?
So these are real-world experience metrics that Google is looking at, that answer things like: How fast does the page load? How fast is it interactive? How fast is it stable? So basically, when visitors are using your web page on a mobile or a desktop device, what’s that experience like in terms of speed, how fast can they interact with it, things like that.
Now it’s joining a group of metrics that Google calls Page Experience signals. It’s not really a standalone. It’s grouped in with these Page Experience metrics that are separate from the text on the page. So these are signals like mobile friendliness, HTTPS, intrusive interstitials, which are those pop-ups that come on and appear.
It’s not so much about the text of the page, which are traditional ranking signals, but more about the user experience and what it’s like, how pleasant it is to use the page, how useful it is. These are especially important on mobile when sometimes the speed isn’t as high. So that’s what Google is measuring here. So that’s what it is.
Where is this going to affect rankings?
Well, it’s going to affect all regular search results, mobile and desktop, based on certain criteria. But also, and this is an important point, Core Web Vitals are going to become a criteria to appear in Google Top Stories. These are the news results that usually appear at the top of search results.
Previously, AMP was a requirement to appear in those Top Stories. AMP is going away. So you still have to meet the requirements for regular Google News inclusion, but AMP is not going to be a requirement anymore to appear in Top Stories. But you are going to have to meet a minimum threshold of Core Web Vitals.
So that’s an important point. So this could potentially affect a lot of ranking results.
When is it going to happen?
Well, Google has told us that it’s going to happen sometime in 2021. Because of COVID-19, they have pushed back the release of this within the algorithm, and they want to give webmasters extra time to prepare.
They have promised us at least six months’ notice to get ready. As of this recording, today we have not received that six-month notice. When that updates, we will update this post to let you know when that’s going to be. So anytime Google announces a ranking factor change, the big question is:
How big of a change is this going to be?
How much do I have to worry about these metrics, and how big of results are we going to see shift in Google SERPs? Well, it’s important to keep in mind that Google has hundreds of ranking signals. So the impact of any one signal is usually not that great. That said, if your site is particularly poor at some of these metrics, it could make a difference.
If you’re in a highly competitive environment, competing against people for highly competitive terms, these can make a difference. So it probably is not going to be huge based on past experience with other ranking signals, but it is still something that we might want to address especially if you’re doing pretty poorly.
The other thing to consider, some Google signals have outsized impact beyond their actual ranking factors. Things like page speed, it’s probably a pretty small signal, but as users experience it, it can have outsized influence. Google’s own studies show that for pages that meet these thresholds of Core Web Vitals, visitors are 24% less likely to abandon the site.
So even without Core Web Vitals being an official Google ranking factor, it can still be important because it provides a better user experience. Twenty-four percent is like gaining 24% more traffic without doing anything, simply by making your site a little more usable. So even without that, it’s probably still something we want to consider.
Three signals for Core Web Vitals
So I want to jump briefly into the specifics of Core Web Vitals, what they’re measuring. I think people get a little hung up on these because they’re very technical. Their eyes kind of glaze over when you talk about them. So my advice would be let’s not get hung up on the actual specifics. But I think it is important to understand, in layman’s terms, exactly what’s being measured.
More importantly, we want to talk about how to measure, identify problems, and fix these things if they happen to be wrong. So very briefly, there are three signals that go into Core Web Vitals.
1. Largest contentful paint (LCP)
The first being largest contentful paint (LCP). This basically asks, in layman’s terms, how fast does the page load? Very easy concept. So this is hugely influenced by the render time, the largest image, video, text in the viewport.
That’s what Google is looking at. The largest thing in the viewport, whether it be a desktop page or a mobile page, the largest piece of content, whether it be an image, video or text, how fast does that take to load? Very simple. That can be influenced by your server time, your CSS, JavaScript, client-side rendering.
All of these can play a part. So how fast does it load?
2. Cumulative layout shift (CLS)
The second thing, cumulative layout shift (CLS). Google is asking with this question, how fast is the page stable? Now I’m sure we’ve all had an experience where we’ve loaded a page on our mobile phone, we go to click a button, and at the last second it shifts and we hit something else or something in the page layout has an unexpected layout shift.
That’s poor user experience. So that’s what Google is measuring with cumulative layout shift. How fast is everything stable? The number one reason that things aren’t stable is that image sizes often aren’t defined. So if you have an image and it’s 400 pixels wide and tall, those need to be defined in the HTML. There are other reasons as well, such as animations and things like that.
But that’s what they’re measuring, cumulative layout shift.
3. First input delay (FID)
Third thing within these Core Web Vitals metrics is first input delay (FID). So this question is basically asking, how fast is the page interactive? To put it another way, when a user clicks on something, a button or a JavaScript event, how fast can the browser start to process that and produce a result?
It’s not a good experience when you click on something and nothing happens or it’s very slow. So that’s what that’s measuring. That can depend on your JavaScript, third-party code, and there are different ways to dig in and fix those. So these three all together are Core Web Vitals and play into the page experience signals. So like I said, let’s not get hung up on these.
How to measure & fix
Let’s focus on what’s really important. If you have a problem, how do you measure how you’re doing with Core Web Vitals, and how do you fix those issues? Google has made it very, very simple to discover. The first thing you want to do is look in Search Console. They have a new report there — Core Web Vitals. They will tell you all your URLs that they have in their index, whether they’re poor, needs improvement, or good.
If you have URLs that are poor or needs improvement, that’s when you want to investigate and find out what’s wrong and how you can improve those pages. Every report in Search Console links to a report in Page Speed Insights. This is probably the number-one tool you want to use to diagnose your problems with Core Web Vitals.
It’s powered by Lighthouse, a suite of performance metric tools. You want to focus on the opportunities and diagnostics. Now I’m going to be honest with you. Some of these can get pretty technical. You may need a web developer who is an expert in page speed or someone else who can comfortably address these problems if you’re not very technical.
We have a number of resources here on the Moz Blog dealing with page speed. We’ll link to those in the comments below. But generally, you want to go through and you want to address each of these opportunities and diagnostics to improve your Core Web Vitals score and get these out of poor and needs improvement into good. Now if you don’t have access to Search Console, Google has put these reports in many, many tools across the web.
Lighthouse, of course, you can run for any page. Chrome Dev Tools, the Crux API. All of these are available and resources for you to find out exactly how your site is performing with Core Web Vitals and go in and we have until sometime in 2021 to address these things. All right, that’s it.
That’s Core Web Vitals in a nutshell. We’ve got more than six months to go. Get ready. At least at a very minimum dive in and see how your site is performing and see if we can find some easy wins to get our sites up to speed. All right. Thanks, everybody.
Video transcription by Speechpad.com
http://tracking.feedpress.it/link/9375/13728607

