Google has revealed the two most common issues it sees when evaluating sites for mobile-first indexing.
As Google has mentioned before, sites are only moved to mobile-first indexing when they’re ready.
So far, over half of the pages shown in global search results have been moved to mobile-first indexing.
Site owners will know when their site has been moved over, as Google will send a notification via Search Console.
If your site hasn’t been moved to mobile-first indexing, it could be that Google hasn’t gotten around to evaluating it yet.
Or, if your site is not using responsive web design, these two issues might be getting in the way.
Structured data on mobile pages is missing
When structured data is used on the desktop version of a page it should also be used on the mobile version.
“This is important because with mobile-first indexing, we’ll only use the mobile version of your page for indexing, and will otherwise miss the structured data.”
Google suggests testing each version of the page for structured data and comparing the results.
For the mobile version, Google recommends checking the source code when simulating a mobile device using Chrome DevTools.
Alternatively, you can check the HTML generated with the mobile-friendly testing tool.
Alt-text is missing on mobile pages
Similar to the structured data issue, if alt-text is used for images on desktop pages it must also be used on mobile pages.
Alt-text makes it easier for Google to understand the context of images used on web pages.
Google recommends checking “img” tags in the source code of the mobile version.
Search the source code for “img” tags, and make sure that mobile pages are providing appropriate alt-attributes.
How to check for mobile-first indexing manually
If you still haven’t received the mobile-first indexing notification there’s a way to check manually.
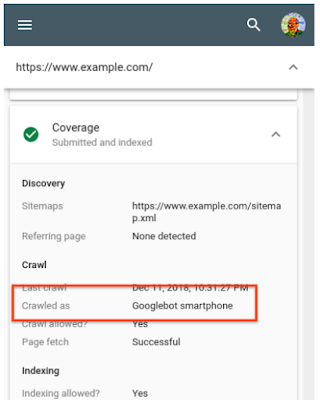
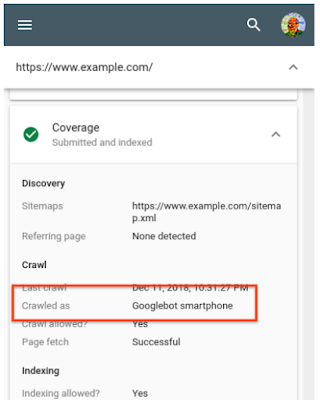
Use Google’s URL inspection tool, which allows site owners to check how a URL was last crawled and indexed.


Run a URL through the tool, usually just the homepage is enough, and check for “Googlebot smartphone” as shown above.
More Resources
Subscribe to SEJ
Get our daily newsletter from SEJ’s Founder Loren Baker about the latest news in the industry!

http://tracking.feedpress.it/link/13962/10919046

