Whether you are an SEO, marketer, or web developer, often you might need to change your browser’s user-agent to test different things.
For example, you’re running a MAC-OS-specific campaign. To find out if your campaign is running properly and not targeting Linux users, changing the user-agent of your browser can help you test.
For web developers, changing user-agents is almost a daily task in order to test how websites behave in different browsers and devices.
What Is a User-Agent?
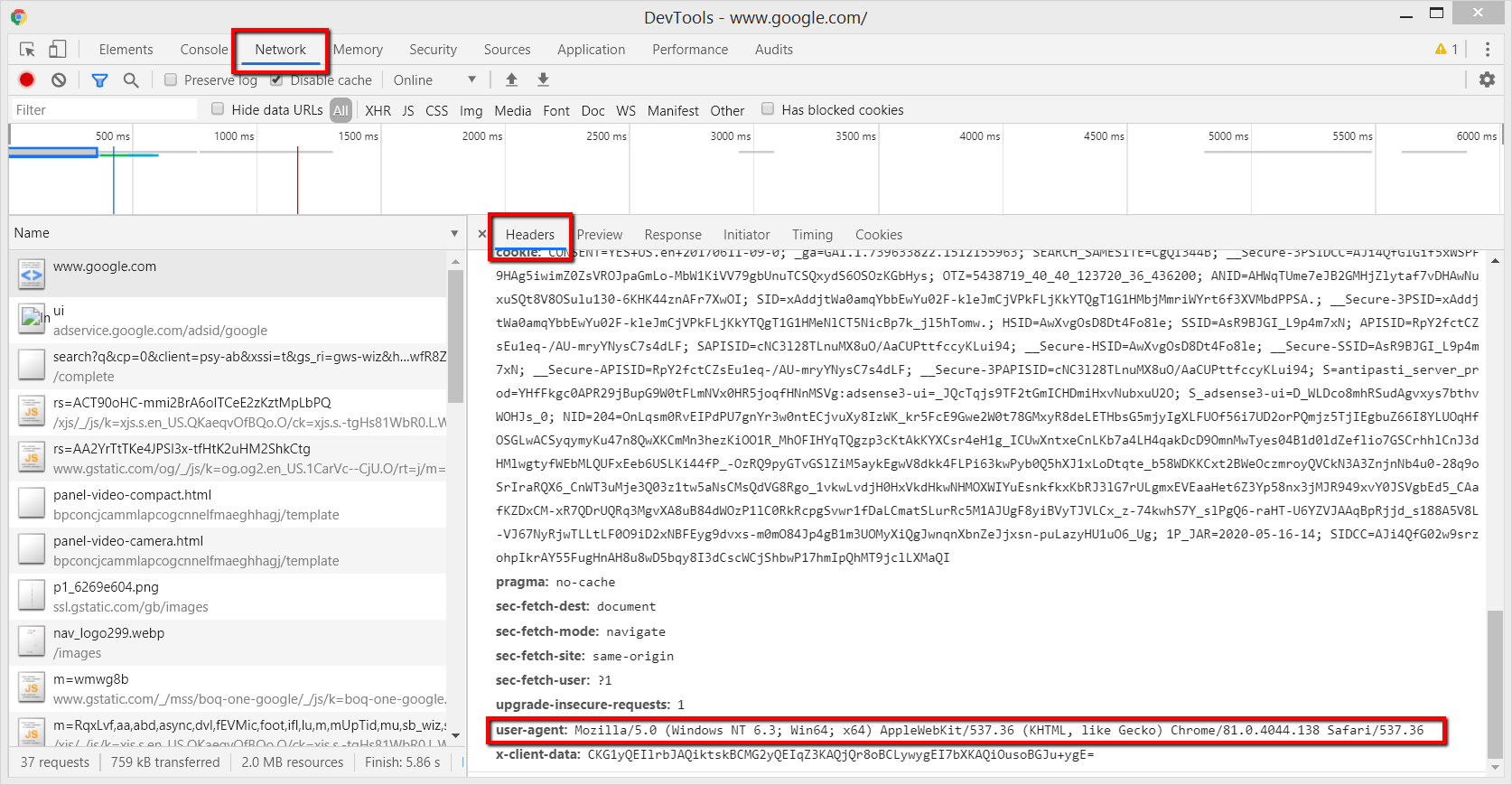
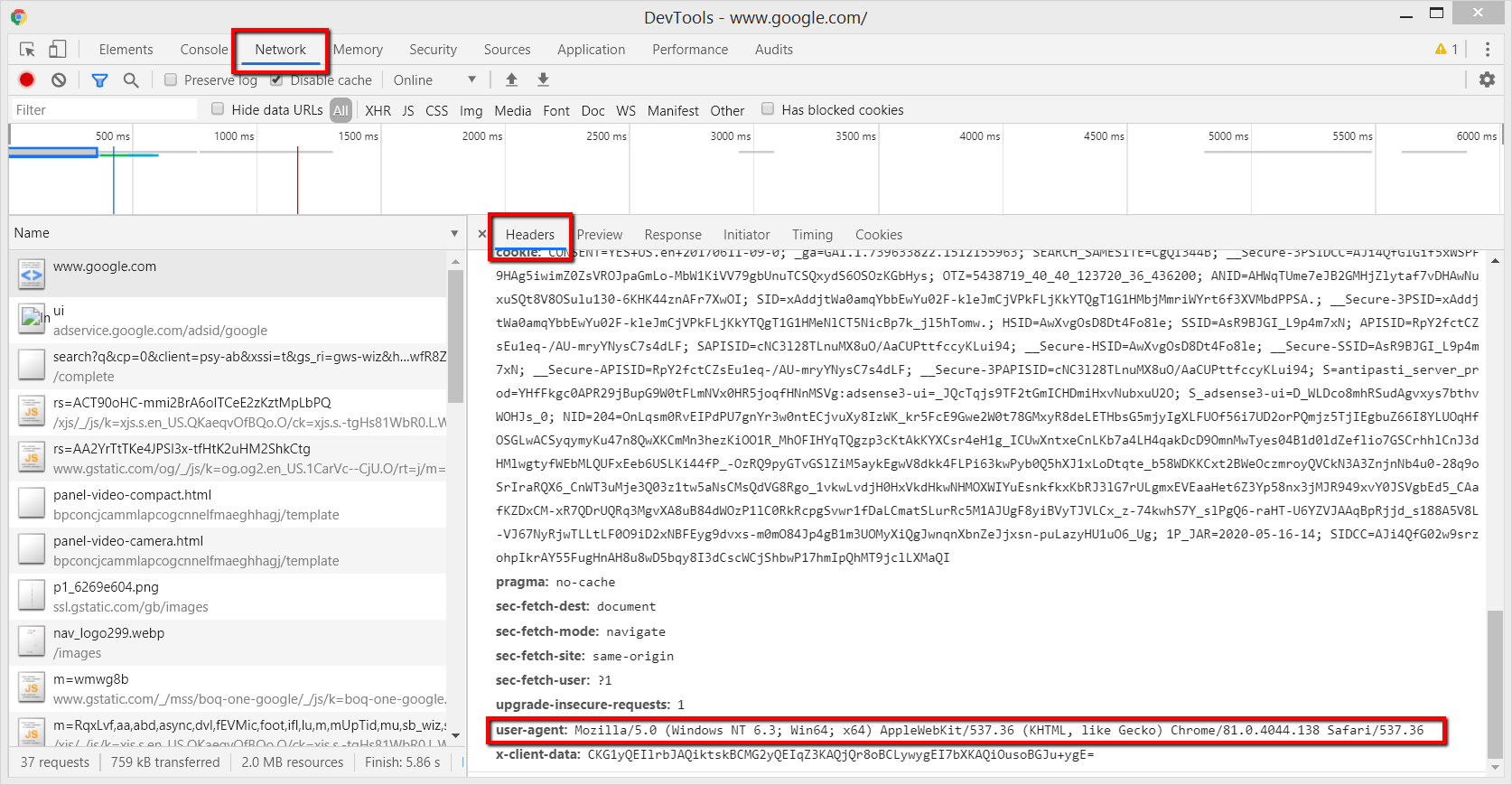
A user-agent is an HTTP request header string identifying browsers, applications, or operating systems that connect to the server.
Not only browsers have user-agents, but also bots, crawlers such as search engines Googlebot, Google AdSense, etc.


Here we are going to learn how to change the user-agent of your browser.
The process is called user-agent spoofing.
Yes, when a browser or any client sends a different user-agent HTTP header from what they are and fake it that is called spoofing.
While the term may be alarming, this is not a dangerous activity and will not cause any problems for you. (So feel free to spoof your user-agent as much as you want. 🙂)
How to Change Your User-Agent on Chrome & Edge
Since Microsoft Edge is now using Chromium, the settings for both Chrome and Edge are the same.
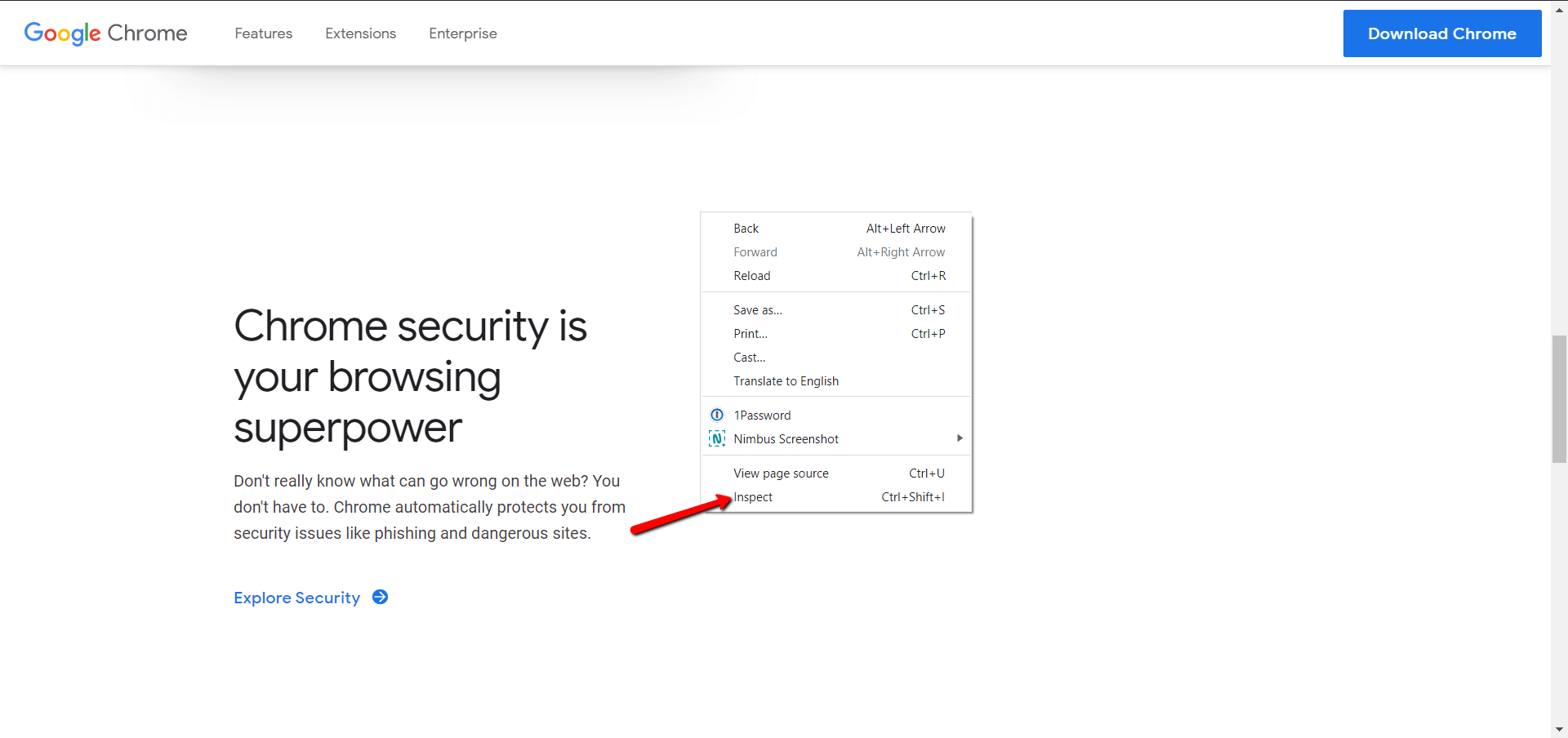
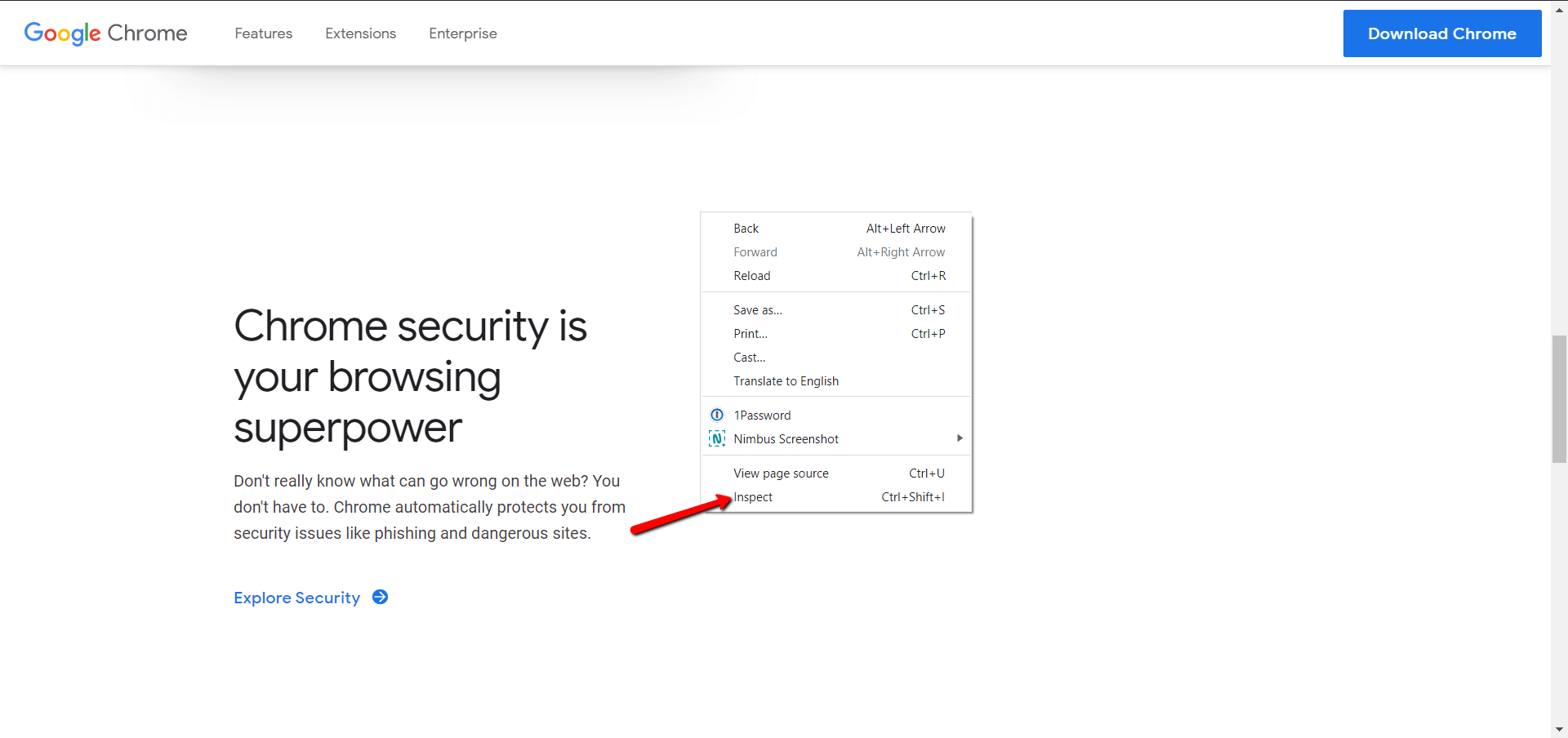
1. Right Click Anywhere in Webpage > Inspect
Alternatively, you can use CTR+Shift+I on Windows, Cmd + Opt +J on Mac.


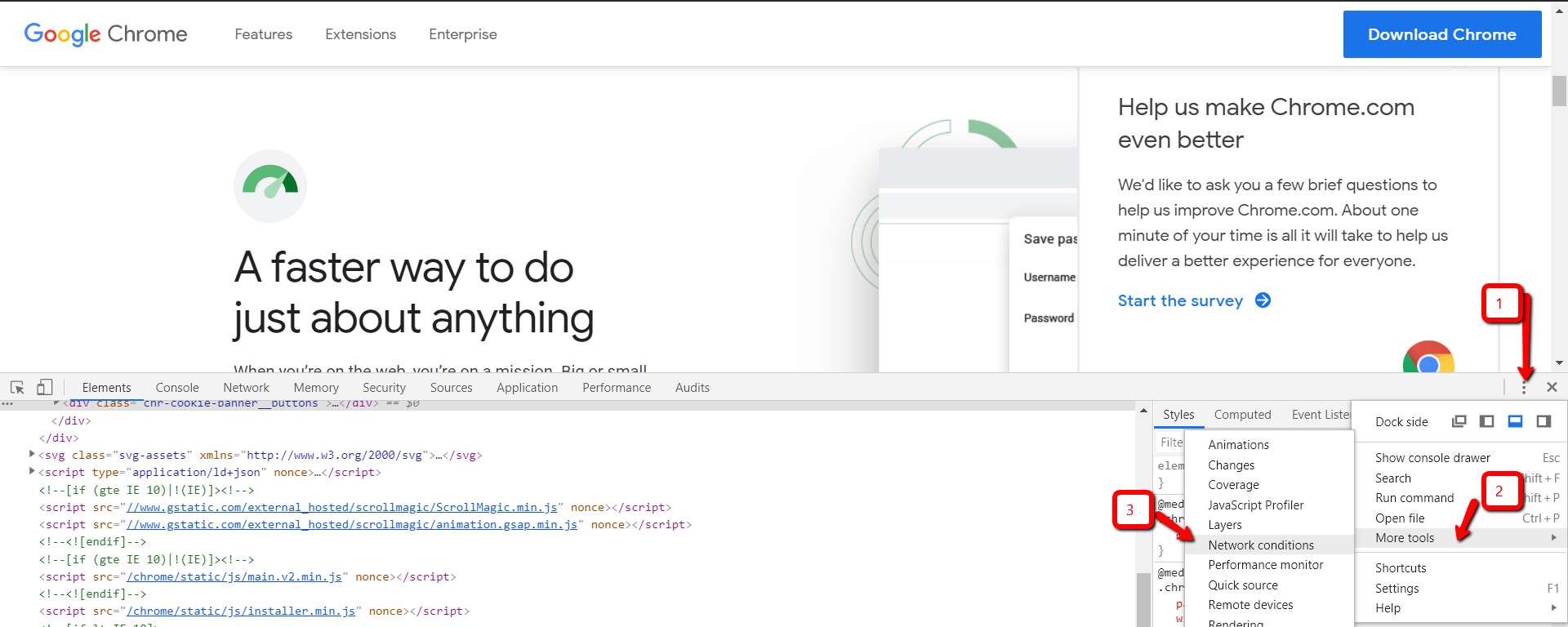
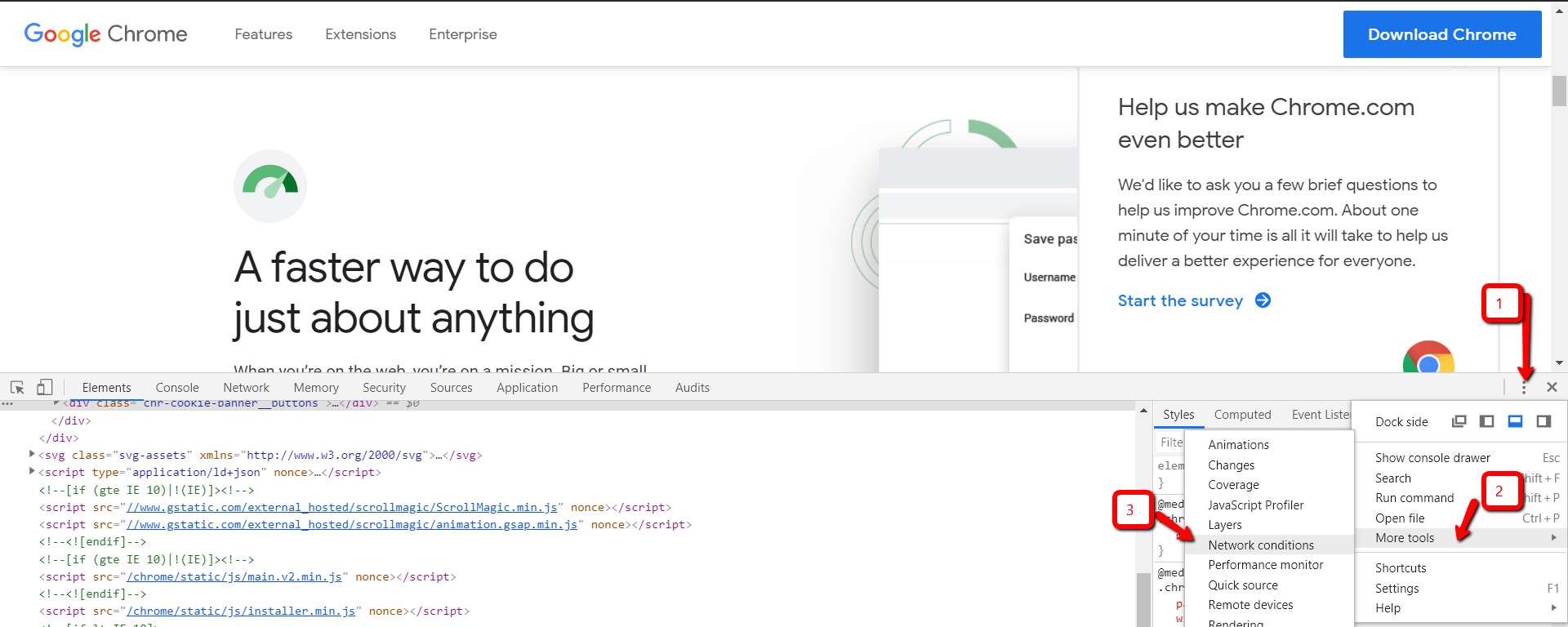
2. Choose More Tools > Network Conditions
Click on the three vertical dots on the upper right corner.


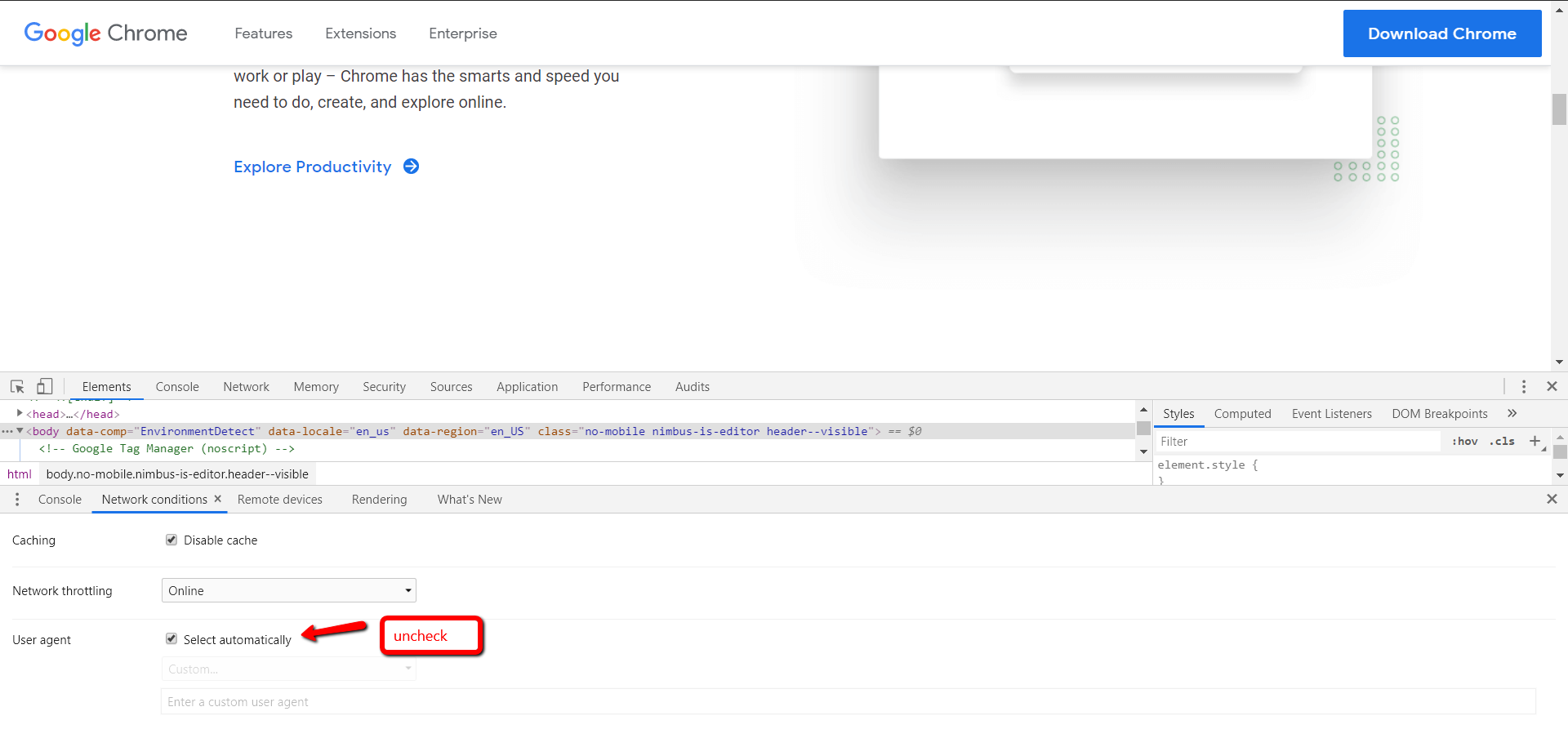
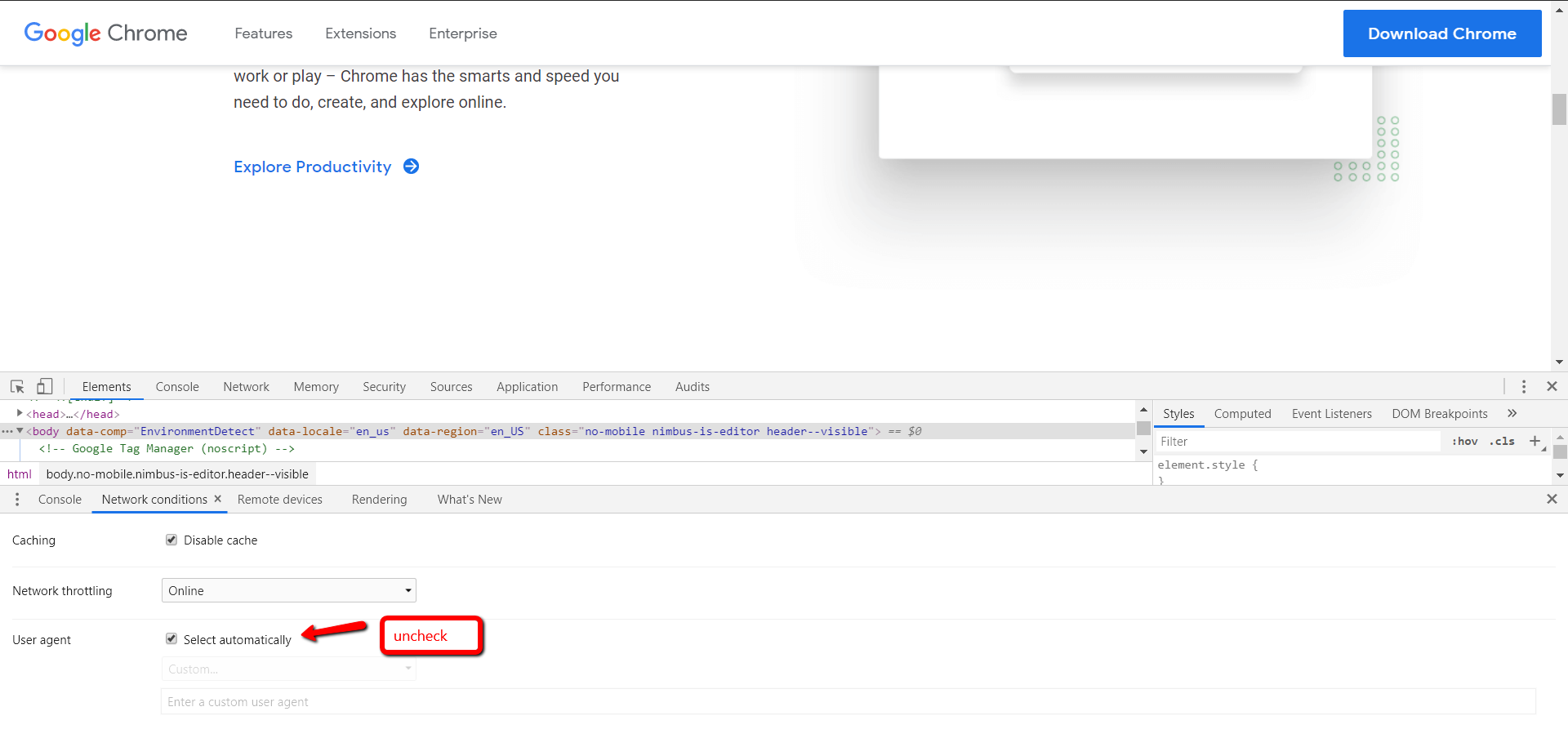
3. Uncheck Select Automatically Checkbox


ADVERTISEMENT
CONTINUE READING BELOW
4. Choose One Among the Built-In User-Agents List


If the user-agent you want doesn’t exist, you can enter any string you want on the field below the list.
For example, you can enter the following (Googlebot’s user-agent) into the custom field.
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
This may be useful for SEO professionals to identify if there is a cloaking on the website when the webpage shows different content to Googlebot and another to website visitors.
ADVERTISEMENT
CONTINUE READING BELOW
Alternatively, you can use the Chrome extension User-Agent Switcher and Manager.
That said, I try not to use browser extensions when the browser can actually do the action I want. This is to avoid overloading the browser with tons of add-ons.
Also, extensions have a habit to break websites unexpectedly sometimes.
While you might think the website you visited has an issue, the root cause can be one of the add-ons you’re using.
How to Change User-Agent on Safari
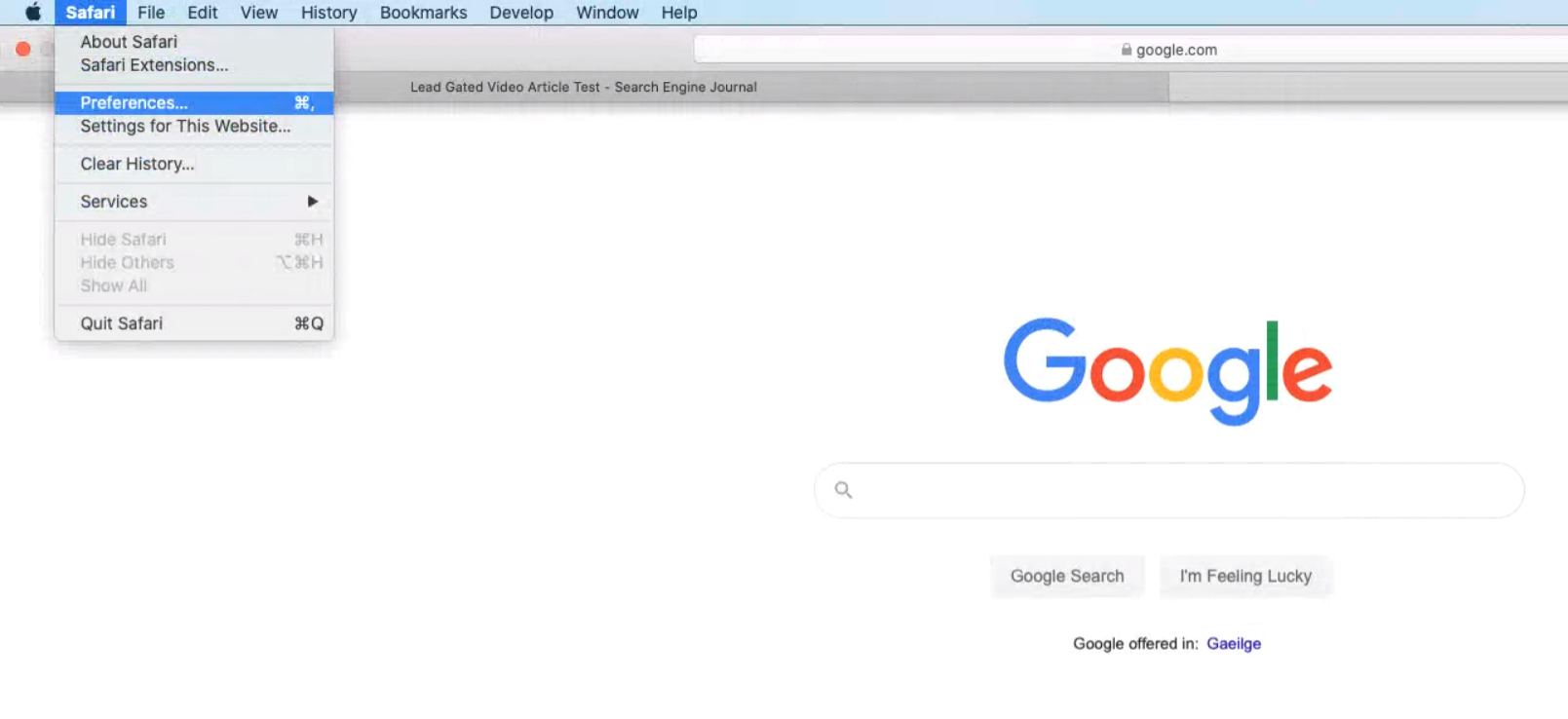
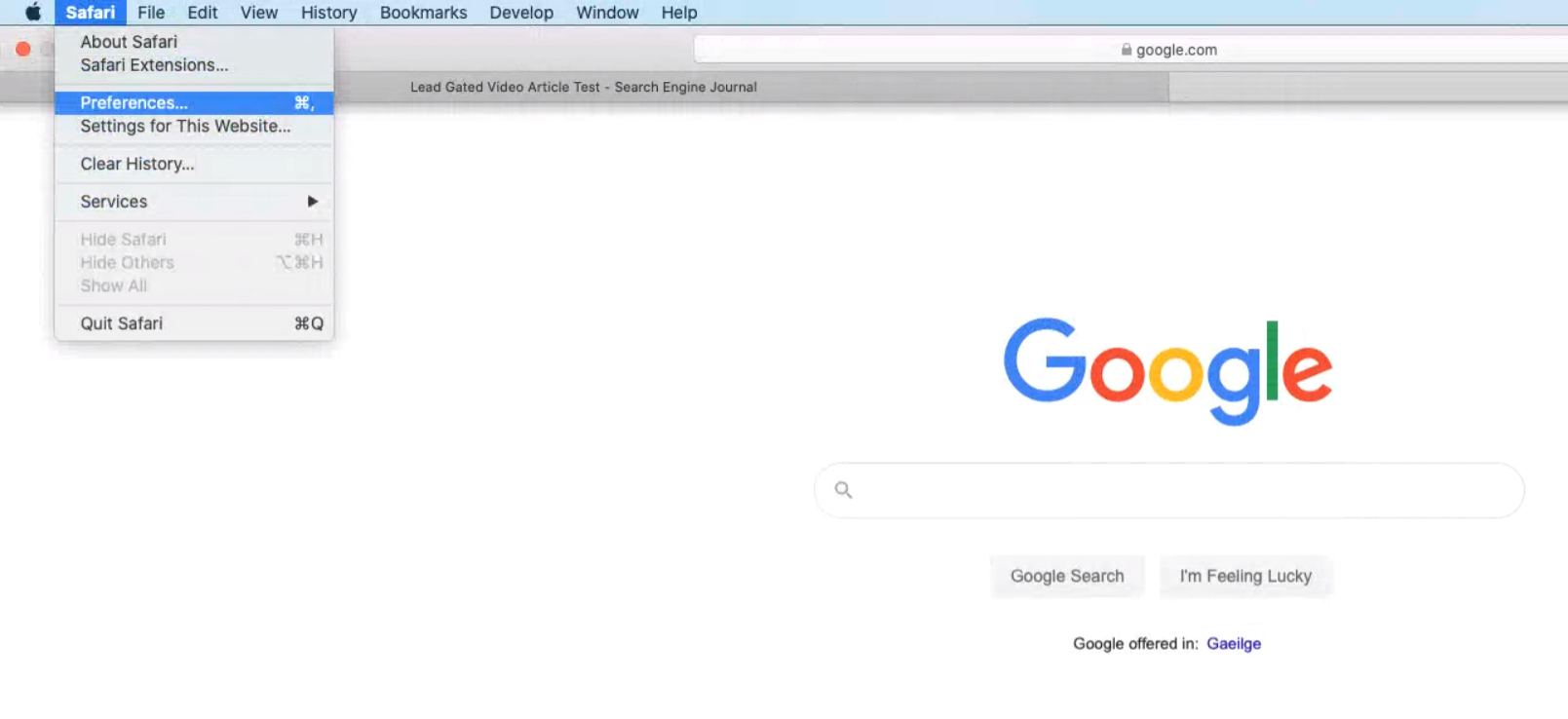
1. Go to Preferences


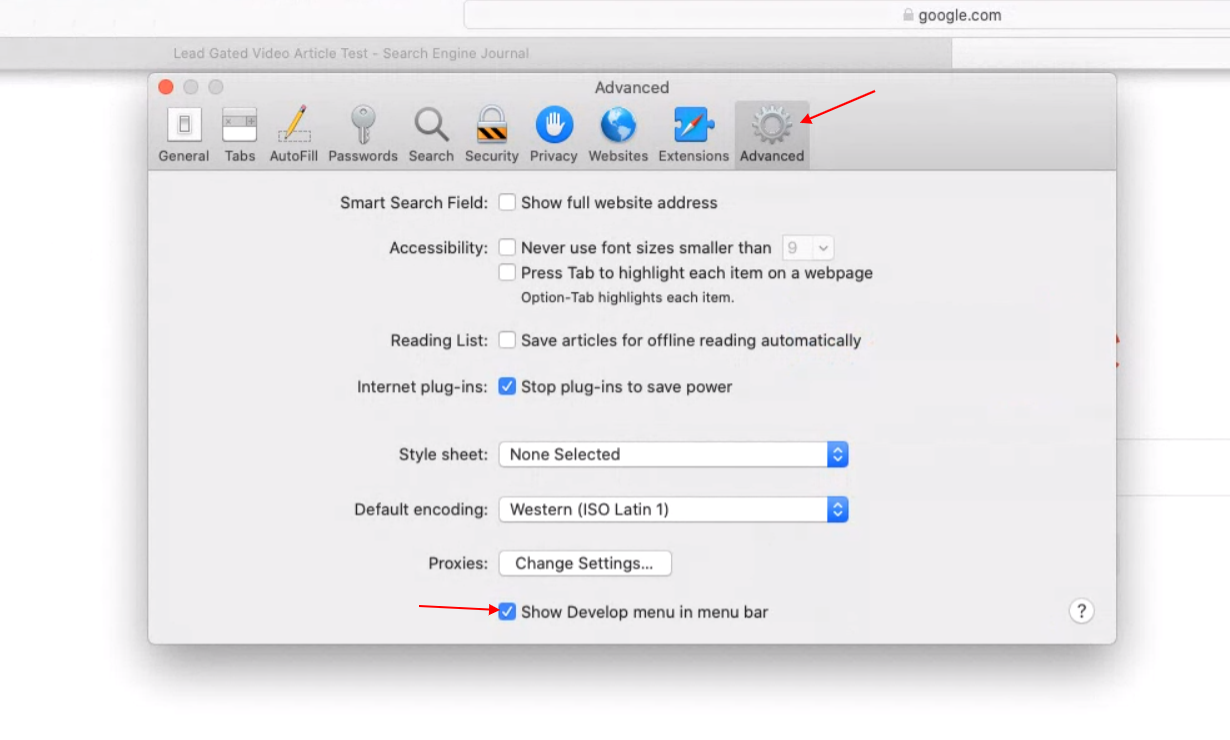
2. Enable Develop Menu Bar
Go to Advanced and check Show Develop menu in menu bar.
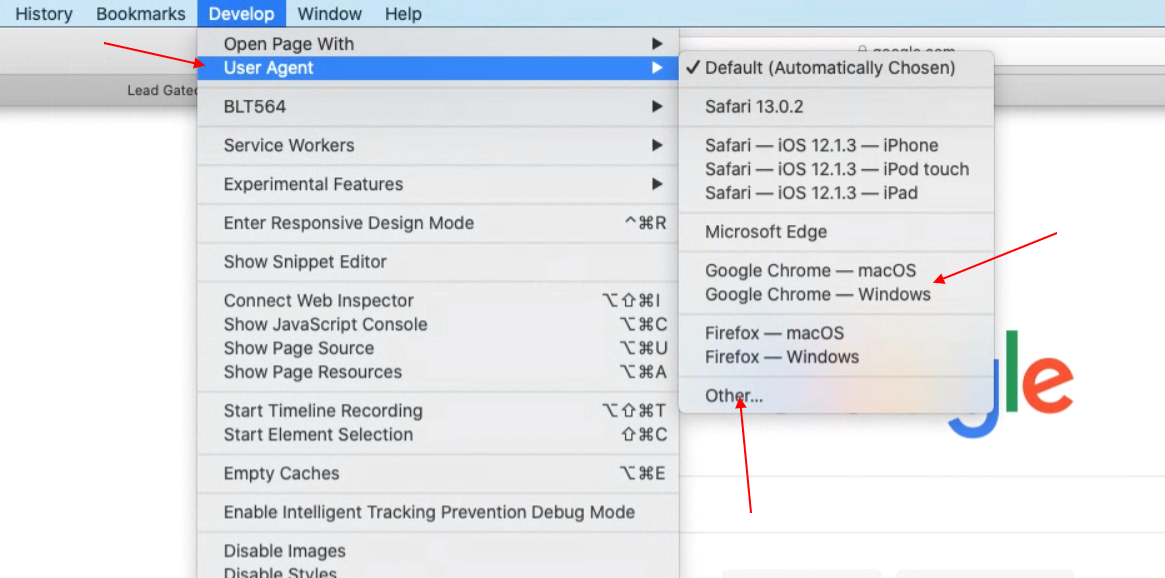
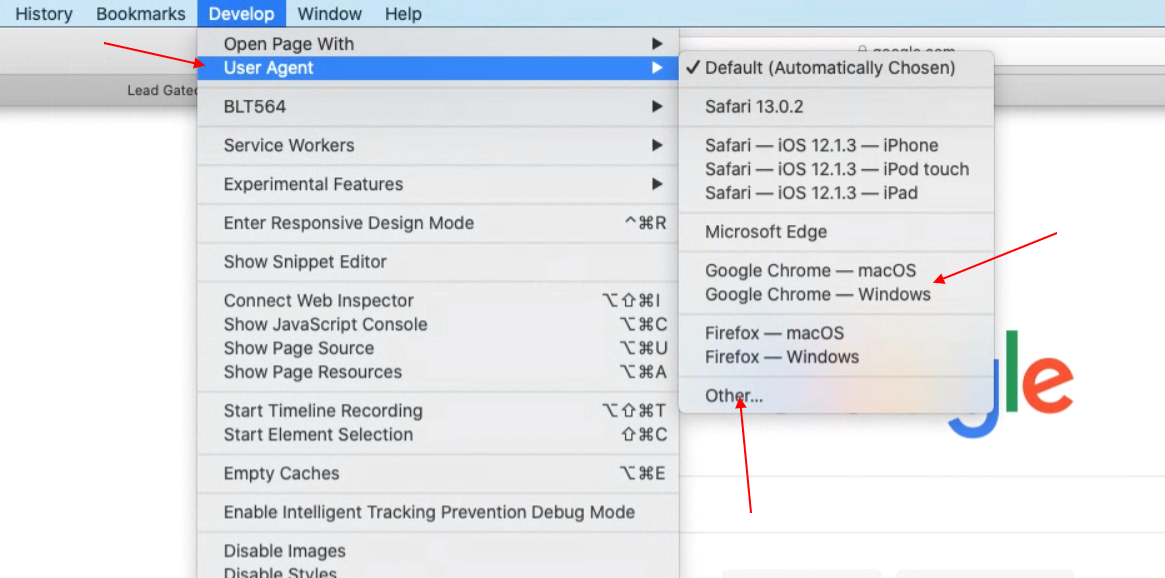
3. Navigate to Develop > User-Agent


ADVERTISEMENT
CONTINUE READING BELOW
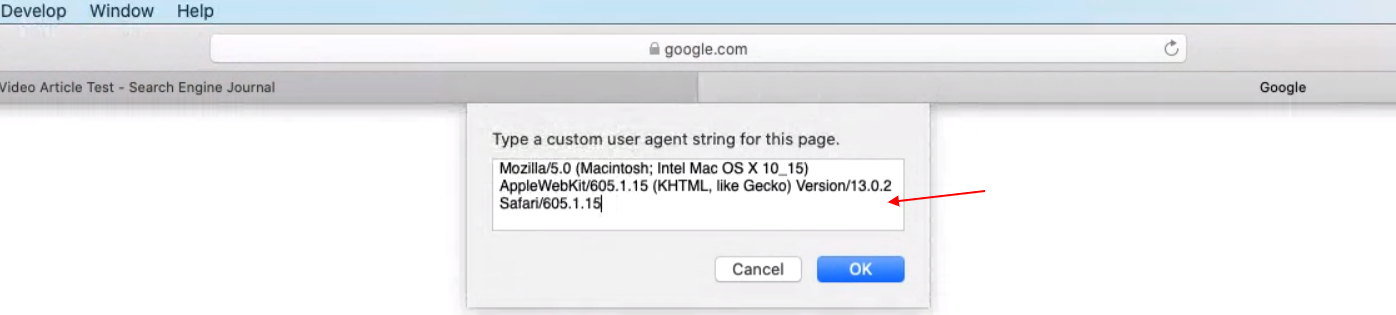
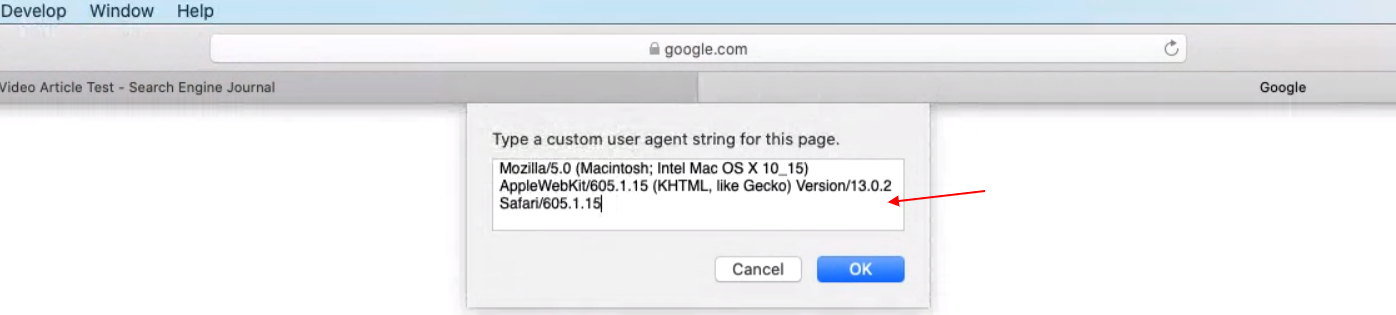
You can again select from a predefined list or enter custom user-agent string by choosing “Other…”


How to Change User-Agent in Firefox
In Firefox, it is possible to change user-agents via the browser’s built-in settings.
However, it is not as user-friendly as on Chrome or Safari.
It is a real pain to use the browser’s built-in feature.
Instead, we will use a Firefox add-on called User-Agent Switcher.
ADVERTISEMENT
CONTINUE READING BELOW
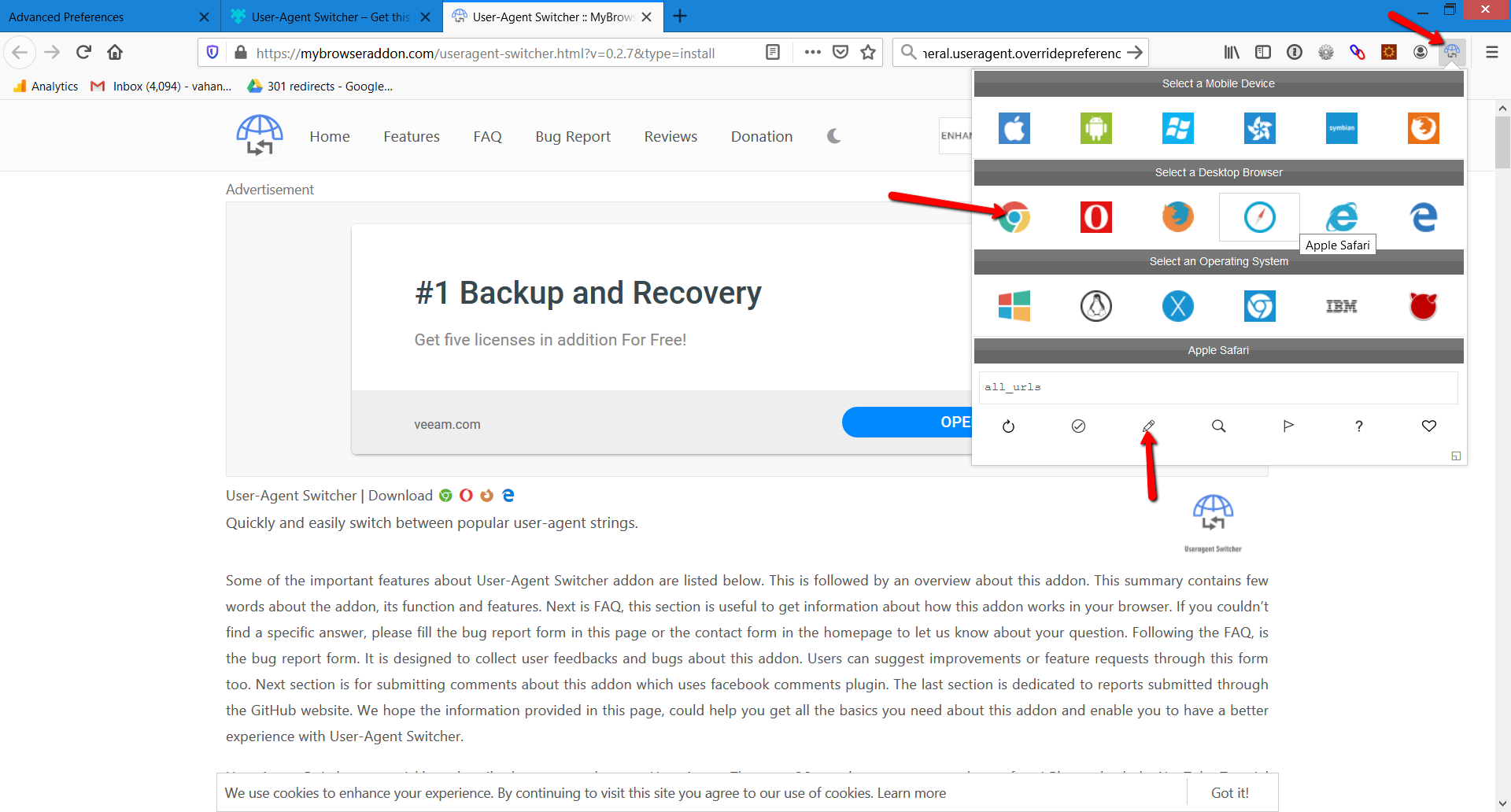
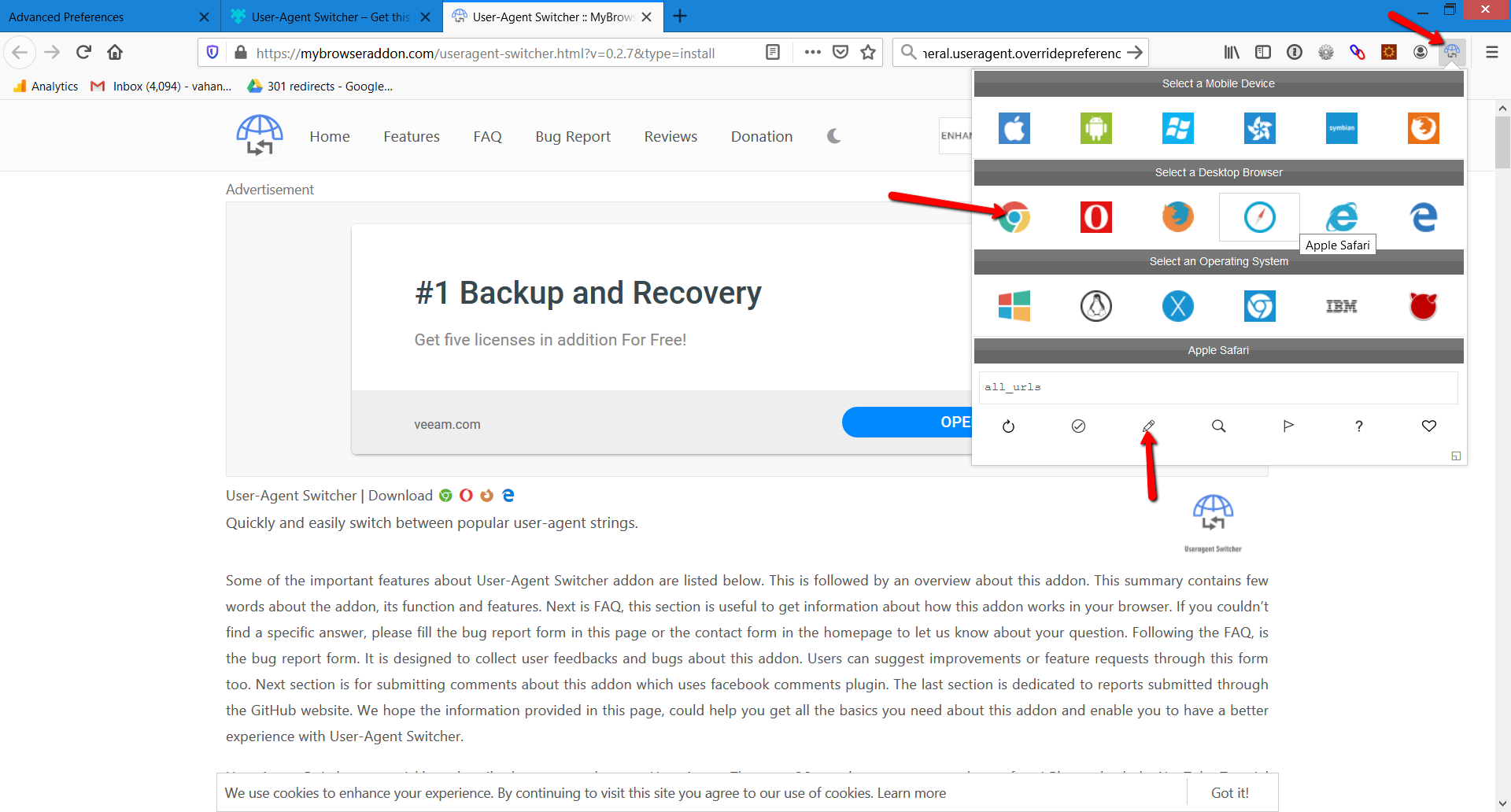
After installing the add-on, you will see an icon in the upper right corner.
You can select one of the predefined user-agents or enter a custom user-agent by clicking on the pen icon below.


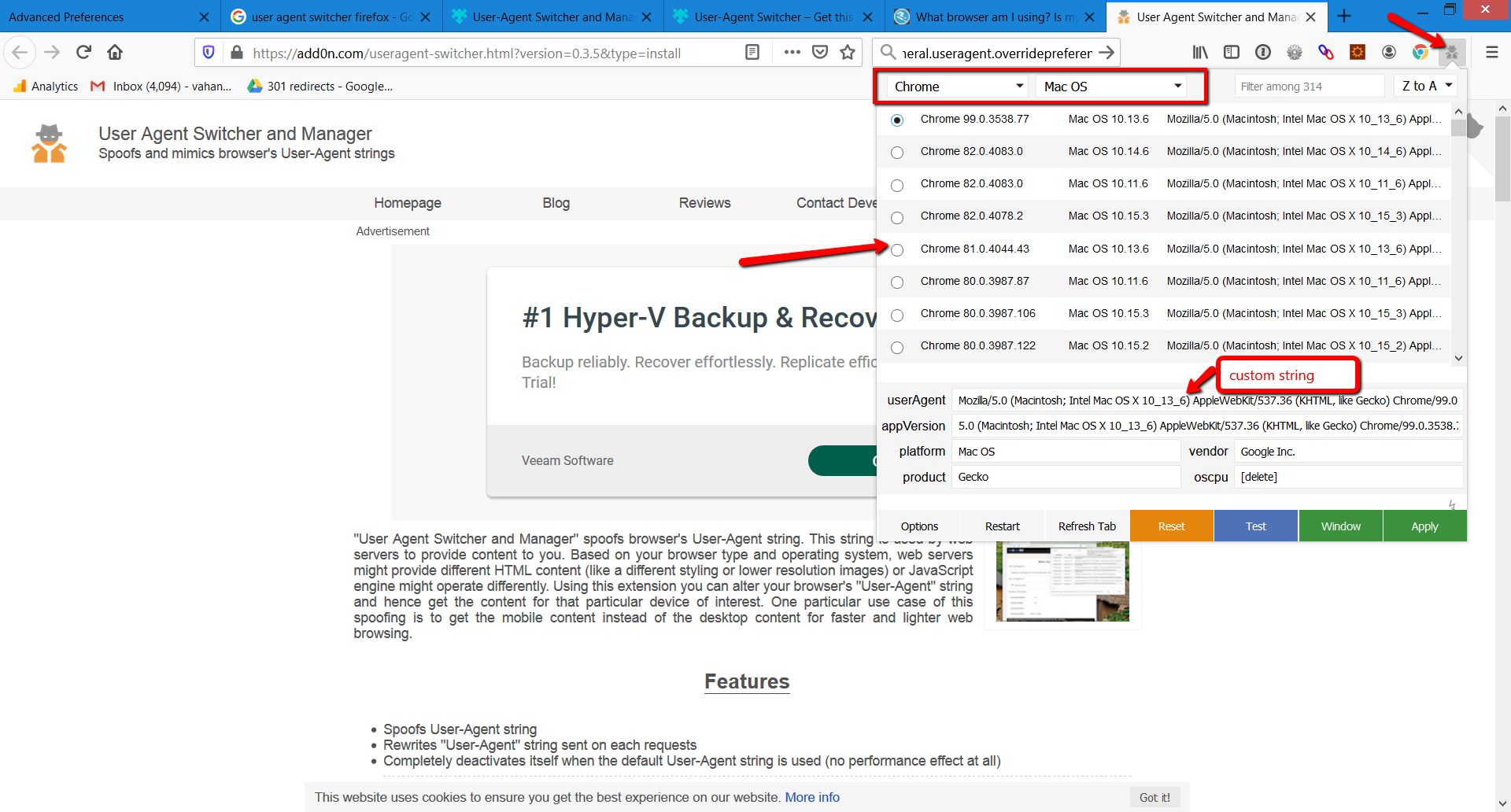
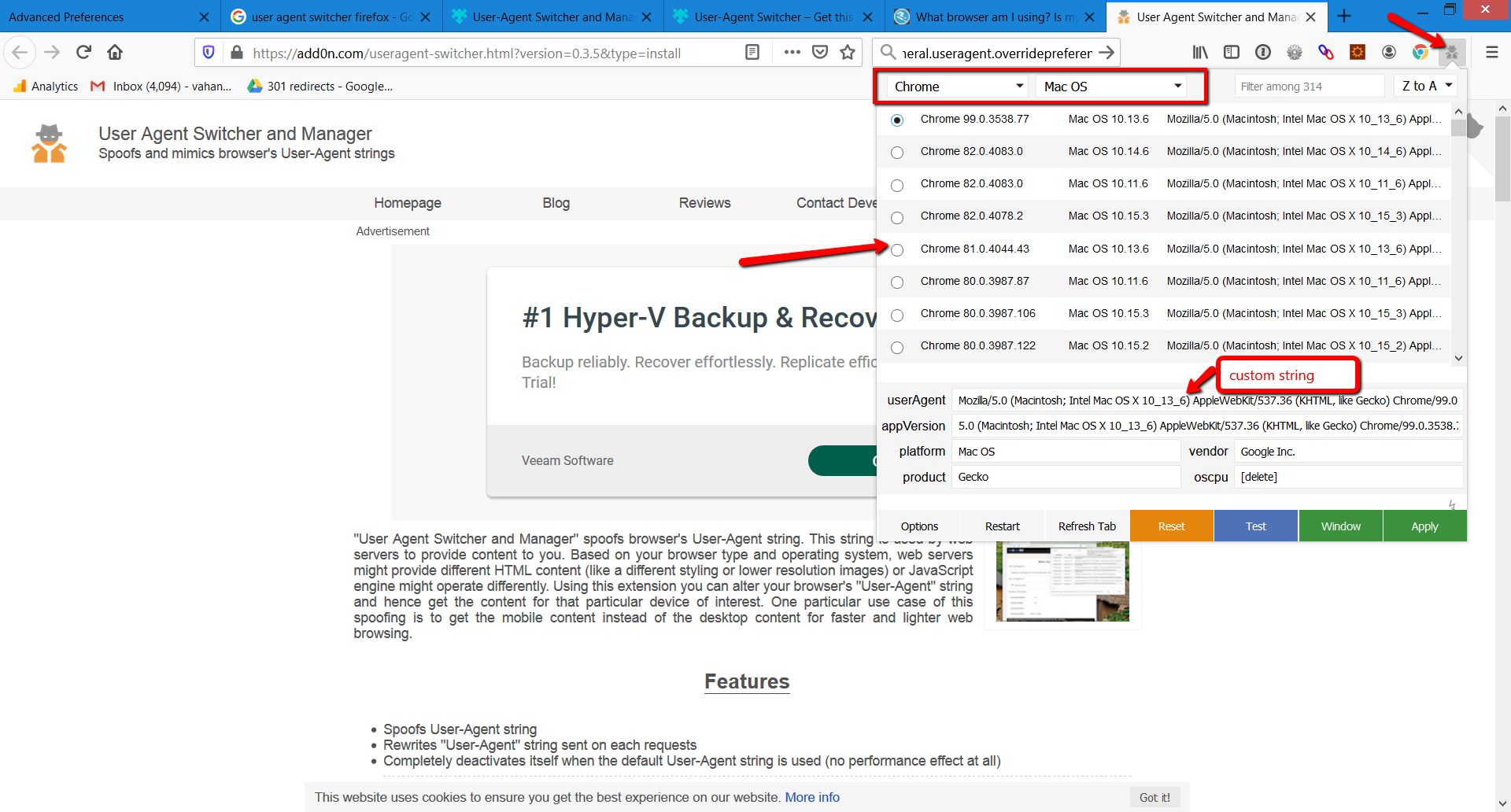
Another extension you can use is User-Agent Switcher and Manager.


Conclusion
The user-agents are easy to spoof and anyone can use these easy tricks to alter it.
This feature is useful for testing web apps against various devices especially when one has different HTML for mobile or tablet devices.
ADVERTISEMENT
CONTINUE READING BELOW
One doesn’t need to have many physical devices to be able to test.
This feature is useful for SEO professionals, for example, to identify issues with cloaking which is against Google’s Webmaster Guidelines or auditing websites which has different look depending on the device.
More Resources:
Image Credits
All screenshots taken by author, May 2020
http://tracking.feedpress.it/link/13962/13618964