By taking some lessons from outside our cybersecurity sandbox, we can address some of the significant challenges in cybersecurity
Cybersecurity is hard. There are no easy solutions, and in my previous column, I presented a thesis that we should lift our head out of the metaphorical cybersecurity sandbox to look at other business verticals for opportunities where cybersecurity could bring in principles and solutions with similar problem sets. I focused on interface usability and design principles focused on the human layer of cybersecurity, zeroing in specifically on comparing real-time strategy (RTS) video games to what we do every day in cybersecurity. It might help to check out the list of similarities and differences I created as they’re compelling and an exciting part of the story.
What is a design principle?
Before jumping back into the RTS games comparison, let’s spend some time defining what makes a design principle. The general high-level definition of design principles are sets of values, beliefs, and truths that act as guardrails in the design process. Design principles are everywhere and engage you every day in your life. The simplicity, strength, power, or lack thereof, of interacting with interfaces will elicit different positive or negative emotions depending on their usage.
To give a simple but powerful example of a design principle, visualize for a moment an employee driving home who hops on a phone call with their boss or significant other.
It’s not uncommon for someone to spend 20 or 30 minutes on a drive home with their active attention focused on the details and context of the conversation. When they arrive at their destination, they can recall many elements of the conversation, but ironically, even scarily so, they barely remember any specifics of the drive home.
As drivers, we have the ability to go into ‘autopilot’ mode. As incredible as autopilot sounds, in cognitive psychology, this would be called unconscious procedural memory or what is commonly known as “muscle memory.” I will stay away from the heavy conversation of cognitive learning but instead focus on one thing that enables this phenomenon: the design principles of shapes, colors, and locations of the street signs and traffic lights surrounding us.

The signage we interact with every time we drive a car is an example of a simple but powerful design principle. Every color means something different. Each shape we process has a different meaning. All the locations of the different types of signage are well thought out. The consistency of these signals in your mind results in the creation of a ‘mental model’ that allows the development of immediate situational awareness with little to no thought once the signals are learned. The design principle enables you to switch off the conscious thoughts related to driving to focus on your conversation.
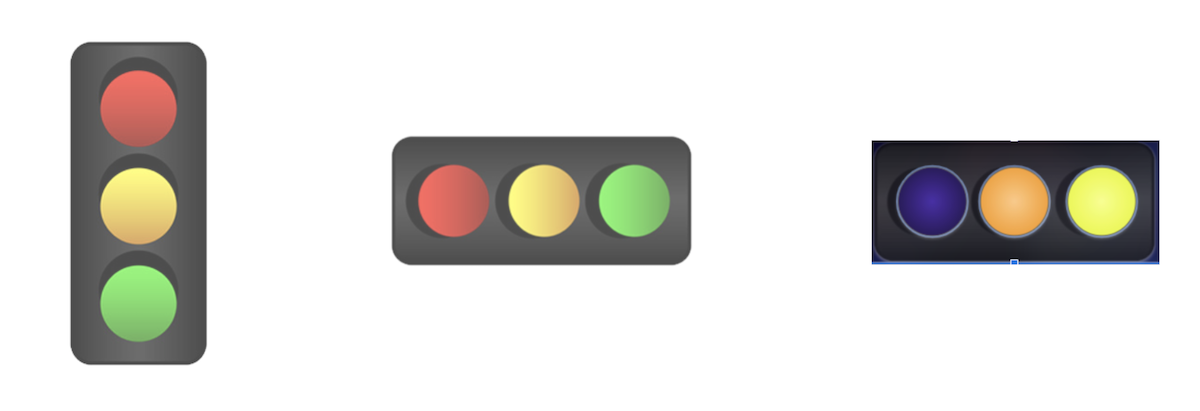
Now, what would happen if you change the design principle of street signage? Let’s use the simple example of the tried and true traffic light signal.

The first image is familiar to anyone who has gotten behind the steering wheel. A traffic light is trusted. You process the information it displays with little thought. And when you make a simple design change of aligning the lights horizontally instead of vertically, the difference is not disruptive to our ability to process its meaning. However, imagine the confusion of driving up to a traffic signal where the lights were blue, orange, and yellow. Changing the colors is a simple design switch that would elicit some very negative emotions. Design changes like this are examples of a simple but powerful design principle and a potential consequence of changing expectations.
Going back to the RTS comparison
Let’s take the simple design principle of a traffic light and go back to the design principles of RTS video games. Below are examples of the top-rated RTS games Warcraft, Command&Conquer, and StarCraft.

Image Credit: Virgin Interactive & Blizzard Entertainment
These RTS games are very different from an aesthetic perspective, running the gamut from shields and swords to space and science fiction. The design principle of the gameplay, however, is almost precisely the same. These games provide an engaging experience where the most commonly used information is always easily accessible while complexity is hidden up until it is needed. The user playing the game isn’t overwhelmed with information even though there is much detail available. The design principle uses visual abstractions to summarize information that gives constantly evolving situational awareness.
Let’s first start with the maps, the core of which these games revolve around. These games have a scrollable zoomed map used as the primary interaction interface. The main map interface is supported by a mini-map, which provides high-level information on troops, resources, and adversaries, all appropriately color-coded for easy understanding. Additionally, they all feature a toolbar either horizontally displayed across the bottom or vertically along the right-hand side of the screen. The menu toolbars are the “organizers of complexity,” thoughtfully revealing the multitude of choices available in a controlled manner. And all of the games are similar enough that switching from one to another is a very manageable and short learning curve.
Bringing the lessons to cybersecurity
Cybersecurity professionals have a funny quip about how a cybersecurity vendor’s most significant UI competition is a spreadsheet. While humorous, this comparison has an underlying truth. One of the most common design choices with cybersecurity vendors is a column & row view. Display data this way is easy but misses the point, and the opportunity, of the challenges with information overload in cybersecurity. If your products column and row view cannot sort, filter, and view data with the power of a spreadsheet, then the customer will just want to download the product data in a CSV to do so in Microsoft Excel or Google Sheets. There are lessons here cybersecurity could learn from RTS games and expectations we should have for cybersecurity’s sophisticated and complicated world.
1. Do security products attempt to organize the complexity, such as how the RTS game menu toolbar works, or instead splatter high-density information in simplistic and repetitive column and row views, making building the product easy but not providing value to the customer’s understanding or viewing data? Pie charts and bar charts are also interesting to note about whether their information is informative or operational.
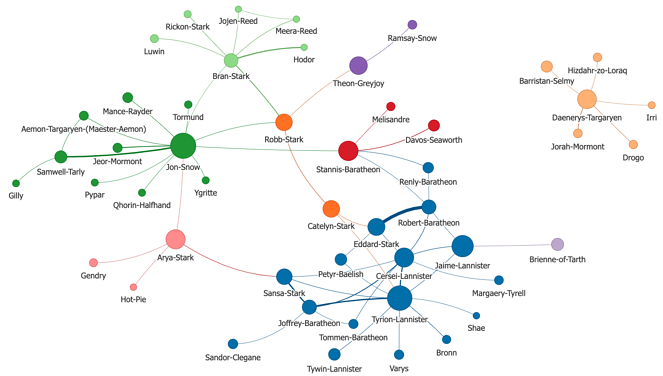
2. Manually reviewing alerts from a single product can be a mundane task, let alone the individual SOC analyst who must review dozens of alerts (or more) from multiple security systems. The RTS game provides both a high-level interactive map and a mini-map to summarize information. Can abstract visualizations with summarized data, such as the graph visualization example below, give a better and more engaging experience for understanding what is being displayed? Like a driver processing a traffic signal or a map in an RTS game, can a graph visualization provide faster situational awareness of what the SOC analyst should prioritize or help them make quicker and better decisions?

3. Should we expect more from our cybersecurity vendors around their usage of established design principles instead of them trying to create something new for the sake of being different or gimmicky? Interfaces can adopt commonly used design principles and still be unique and different. Assembling a new design principle to not look like the competition doesn’t mean you are making something better and are more likely changing the colors of the traffic light signals and sowing confusion, as mentioned earlier.
4. When designing interfaces, you proceed with a synchronous process of exposing functionality → improving usability → creating a unique aesthetic. Does your product vendor focus too much time on aesthetics and not enough time on functionality and usability? Does the product have pew-pew maps, fancy motion, which looks great but doesn’t make doing the hard job of cybersecurity easier? Find the product inside and outside of cybersecurity you find engaging to use and expect more from your product vendors.
What’s next?
In cybersecurity, we could use strong design principles more consistently across vendors and products, but how would these get adopted in reality? While customer expectations should drive the change, we do not have a great history in cybersecurity thus far. While not always popular, organizational efforts from MITRE and NIST are likely needed. The ATT&CK framework from MITRE is an excellent example of building something relevant and powerful for customers and vendors to use, which has had fast adoption for both. And NIST motivates complying with their standards and guidelines to do business with federal customers. It might not always be the sexy way of coming up with standards for adoption, but independent options from a cybersecurity perspective have had limited success in influencing the industry. While not technically in the wheelhouse of either of these organizations, it would help align visual design standards if such organizations owned them.
Hiring is another perspective. There isn’t much excitement to go into design or UI/UX for cybersecurity in my conversations with CS students. The gap between other business verticals and cybersecurity from an interface perspective is vast and could be closed by hiring better talent. Cybersecurity vendors should do more to draw professional design and UI/UX talent.
Another place to look is academic research. Much is being done in the design research world that overlays in other fields such as cognitive psychology. An example is the Vectr Lab work on Cognitive process work to develop cybersecurity defender proficiency. Having a deeper fundamental understanding of the challenges in cybersecurity and from a data perspective on how to make it easier to learn will benefit the industry.
We have significant challenges in cybersecurity. Technical challenges that grow every year. Hiring challenges where we expect more from incoming candidates than is likely realistic. In between are the products tied between the technical challenges and the people. To date, there are few examples of significant wins in cybersecurity from a design and usability perspective. In the future, this should change to allow us to hire more junior people because we have confidence they’ll learn faster and make existing employees better and quicker to handle the onslaught of information overload. Maybe if we take some lessons from outside our cybersecurity sandbox, we can change these challenges.
http://feedproxy.google.com/~r/securityweek/~3/ZXmM6xEtAi8/what-cybersecurity-can-learn-video-games-part-ii



